Transformer un site WordPress en site mobile facilement avec WPtouch
rédigé par Jean-Baptiste, le novembre 29, 2014
Benjamin, blogueur et entrepreneur dans le secteur du bien-être, après avoir « littéralement dévoré » mon livre en « sacrifiant pour la bonne cause quelques heures de sommeil » m’a posé récemment par mail quelques questions sur le plugin WPtouch. Un plugin WordPress gratuit qui permet de remplacer un thème prévu pour une consultation PC / Mac par un thème optimisé pour une lecture sur mobile.

Comme je sais que mes réponses sont susceptibles d’intéresser plus d’un lecteur, j’ai décidé de les partager ici en vous livrant un tutoriel complet sur WPtouch. Grâce à mon tuto, vous allez savoir comment afficher des images miniatures près de vos articles, afficher un carousel en page d’accueil, personnaliser votre design, rajouter un tracker google analytics sur toutes vos pages mobile, et permettre l’abonnement à votre newsletter.
Au sommaire :
- Pourquoi vous devez avoir absolument un site optimisé mobile ?
- Pré-requis pour ce tuto
- Afficher des images miniatures près des articles
- Afficher un carousel en page d’accueil
- Personnaliser le design
- Permettre l’abonnement à votre newsletter
- Suivre l’audience de votre site mobile
Pourquoi vous devez avoir absolument un site optimisé mobile ?
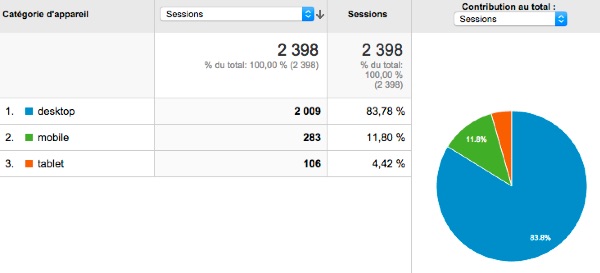
12 % des lecteurs de BlogBuster.fr sont derrière un mobile. Il doit en être certainement de même avec votre audience. Les blogs cuisine ou sorties qui se consultent plus naturellement loin du bureau peuvent avoir des taux de consultation mobile supérieur à 30 %.

Pour ne pas vous privez d’1/3 de vos lectorat, il convient donc d’adapter l’affichage de vos sites sur écrans mobile. Ceci peut passer par la mise en place d’un thème responsive web design ou la création d’un thème spécifique mobile à afficher seulement quand vos lecteurs se trouvent derrière un mobile. C’est ce que permet WPtouch et c’est ce que nous allons creuser ici.
Pré-requis pour ce tuto
Pour réaliser ce tuto, vous aurez besoin :
Pour paramétrer WPtouch, une fois installé, rendez-vous dans le menu gauche de WordPress sur l’entrée WPtouch

Dans WPtouch > Thèmes et extensions, laissez le thème gratuit de base installé « Bauhaus »

Afficher des images miniatures près des articles
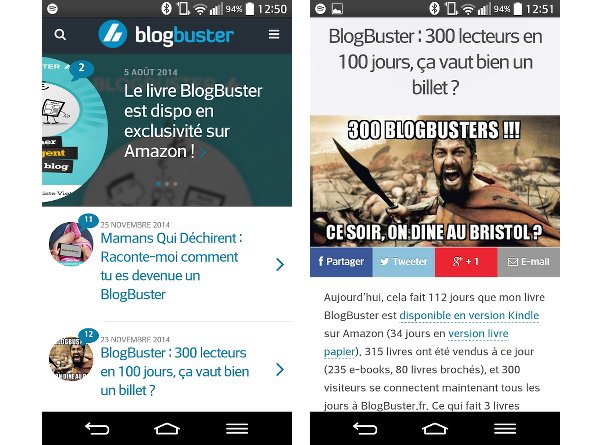
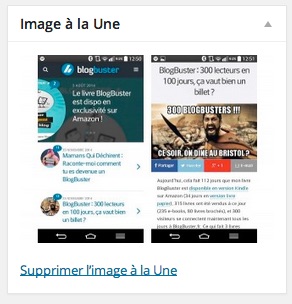
Pour intégrer les visuels de vos articles en page d’accueil de votre site mobile comme ceci :

Vous devez effectuer 2 réglages :
- sur Wptouch,
- et sur vos articles.
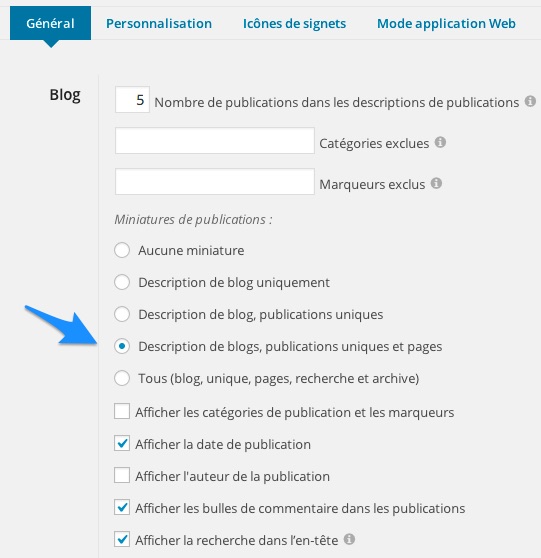
Dans WPtouch > Paramètres de thèmes, vous devez cocher dans « Miniatures de publications »
Description de blogs, publications uniques et pages

Et sur vos articles, vous devez systématiquement mettre une image à la une (dans les réglages à droite de votre article)

Afficher un carousel en page d’accueil

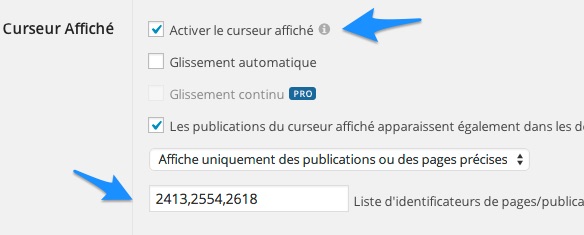
Pour afficher un carousel de vos articles les plus intéressants en page d’accueil (comme ci-dessus), restez dans WPtouch > Paramètres de thèmes, et naviguez un peu plus bas dans la zone « Curseur Affiché »

Vous devez alors cliquez sur
- activer le curseur affiché,
- et sélectionner les IDs d’articles ou de pages que vous voulez faire tourner (au moins 2).
Les IDs de vos articles sont visibles au survol de ceux-ci dans Articles > Tous les articles. Vous devez avoir des URLs qui ressemble à cela :
http://monblog.fr/wp-admin/post.php?post=2610&action=edit
l’ID se trouve après le post=
Ici c’est 2610
Privilégiez dans le carousel les articles qui sont susceptibles d’intéresser le plus vos lecteurs lorsqu’ils sont en mobilité. J’ai choisi pour ma part de faire la part belle à mon livre en version e-book.
Personnaliser le design
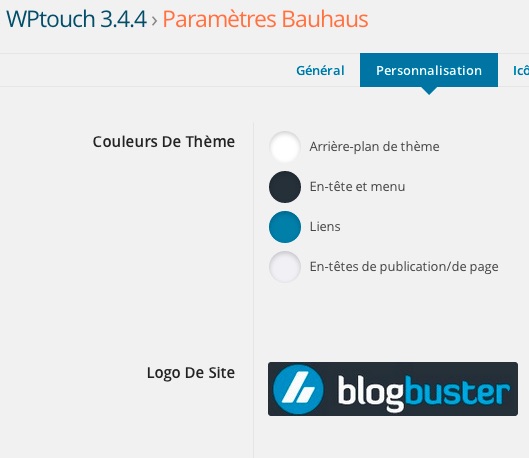
Toujours dans paramètres de thème, cliquez sur l’onglet en haut personnalisation pour ajouter un logo en en-tête et personnaliser vos couleurs.

NB : Vous pouvez également plus bas dans la page configurer les adresses de vos réseaux sociaux.
Permettre l’abonnement à votre newsletter
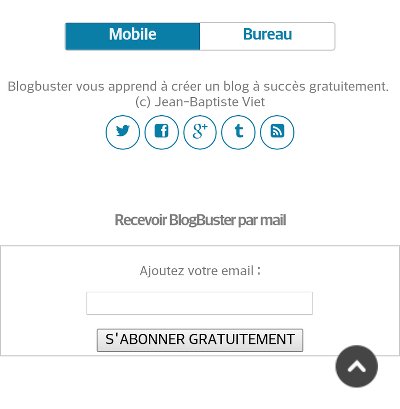
Je vous propose d’ajouter un module d’abonnement emailing feedburner en bas de chacune de vos pages mobile en plus de comptes de réseaux sociaux

Pour se faire, je vous invite à relire mon tuto emailing et feedburner et à copier coller ce bout de code (en remplaçant mon adresse feedburner par la votre)
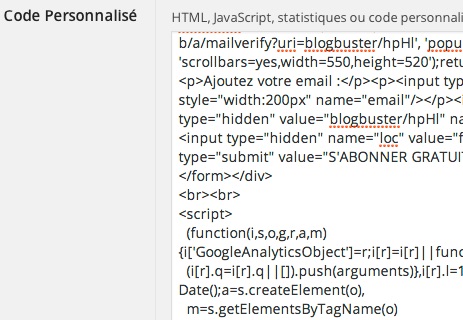
<br><br><div align= »center »><h3>Recevoir BlogBuster par mail</h3><form style= »border:1px solid #ccc;padding:3px;text-align:center; » action= »https://feedburner.google.com/fb/a/mailverify » method= »post » target= »popupwindow » onsubmit= »window.open(‘https://feedburner.google.com/fb/a/mailverify?uri=blogbuster/hpHl’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520’);return true »><p>Ajoutez votre email :</p><p><input type= »text » style= »width:200px » name= »email »/></p><input type= »hidden » value= »blogbuster/hpHl » name= »uri »/><input type= »hidden » name= »loc » value= »fr_FR »/><input type= »submit » value= »S’ABONNER GRATUITEMENT » /></form></div> <br><br>
Dans WP Touch > Paramètres Principaux > Code Personnalisé
Suivre l’audience de votre site mobile
N’oubliez pas non plus d’ajouter un tag Google Analytics également dans WP Touch > Paramètres Principaux > Code Personnalisé (après le code feedburner), sinon votre audience mobile ne sera plus suivie.

J’espère que ce tuto aura été utile à Benjamin et à d’autres lecteurs. Si vous avez d’autres questions sur WPtouch, n’hésitez pas à les poser dans les commentaires. Si vous voulez approfondir les aspects analytics, emailing, ergonomie mobile, faites comme Benjamin, lisez tout de suite mon livre en version e-book ;)
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
Commentaires (11)





Bonjour,
je viens d’installer WP Touch. Tout est ok sauf le logo que je ne parviens pas à intégrer. J’ai essayé du format jpeg, png, sous plusieurs tailles mais rien n’y fait ! helpppp please
merci
Bonjour, j’ai des petits problèmes, le menu ne fonctionne pas et les articles sont en bas de la liste et non au début
En fait j’avais lu sur un autre site que la version gratuite permettait de mettre des adsenses, ensuite je suis tombé ici, j’ai commencé les réglages jusqu’à tomber sur la page des réglages pour la pub qui n’est accessible que pour la version pro.
Entre temps j’ai quand même été jeter un coup d’œil pour voir les performances du site en mobile sur pagespeed et c’est pas très différent de ce que j’ai avec la version mobile de mon template, alors il ne me reste plus qu’à le désinstaller :(
Je vien sd’installer le WP Touch mais sur ma page d’accueil j’ai un cercle avec Nov 1 puis une felche vers la droite. Comment puis je supprimer cela on dirait une date. merci beaucoup
j’ai installé wptouch mais j’ai un pb msg d’erreur
Le répertoire du thème « bauhaus » n’existe pas.
Salut Hasnaoui,
Ne t’embête pas avec wptouch, ce conseil est ancien, aujourd’hui tu as un plugin : AMP for WP qui est 100x mieux, avec un superbe template (plusieurs choix), tu peux rediriger avec toutes les connexions mobile vers la version amp, et tu peux mettre tes pub adsenses facilement et tout cela gratuitement !
j’ai oublié c’est pour mon site : Libertines.me
J’ai un site wordpress dont j’apprécie la version bureau mais pas du tout la version mobile car toutes mes photos se mettent les unes sous les autres. Je ne sais pas s’il est possible via CSS de modifier l’affichage sous mobile et je ne saurais comment procéder. Je suis en premium et ne peux pas installer quelconque extension. Pouvez-vous m’aider ? Cdt, Audrey.
Optimiser un site web pour le mobile consiste à adapter sa structure, son contenu, son design et ses performances techniques pour offrir une expérience utilisateur optimale aux mobinautes.
Un écran mobile est plus petit que celui d’un ordinateur, par conséquent vous devez revoir l’organisation de votre information afin d’optimiser un site pour mobile.
j’ai installé wptouch mais j’ai un pb msg d’erreur