Créer une newsletter pour son blog grâce à Feedburner
rédigé par Jean-Baptiste, le septembre 4, 2012
Combien de personnes utilisent encore les pages d’accueil personnalisées ou les lecteurs de flux rss pour suivre les nouveaux articles d’un blog ? Il y a encore, mais pas dans le grand public.

Donc si vous voulez faire revenir vos lecteurs chaque fois que vous publiez un nouvel article, créer une newsletter est une idée intelligente ! Grâce à votre flux rss de blog et Feedburner, vous pouvez faire ça facilement. Vous pourrez même ajouter ensuite un gadget dans votre barre latérale wordpress pour permettre à vos lecteurs de s’abonner à votre blog par email. Voyons tout cela en semble étape par étape !

1/ Syndiquer votre flux rss à feedburner
Chaque blog wordpress possède un flux rss. Pour le trouver, vous avez juste à taper l’url de votre blog et ajouter /feed après. Voici mon flux rss :
http://blogbuster.fr/feed
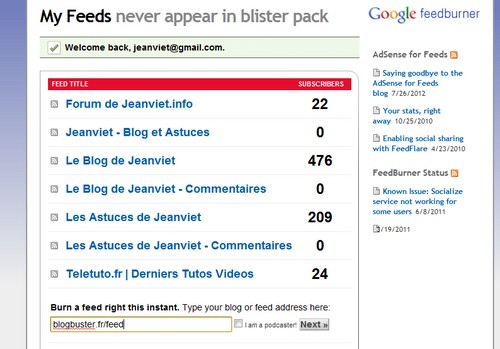
Maintenant je vais le syndiquer avec Feedburner, Allez ici : http://feedburner.google.com Créez un compte et ajoutez votre flux rss comme suit :

Vous voyez que sur mes blogs, je n’ai que très peu d’abonnés. Je suis sûr que je pourrais faire mieux si je donnais plus de visibilité au widget d’abonnement email. Sur mon blog, c’est un juste un bouton à côté d’autres outils de syndication.
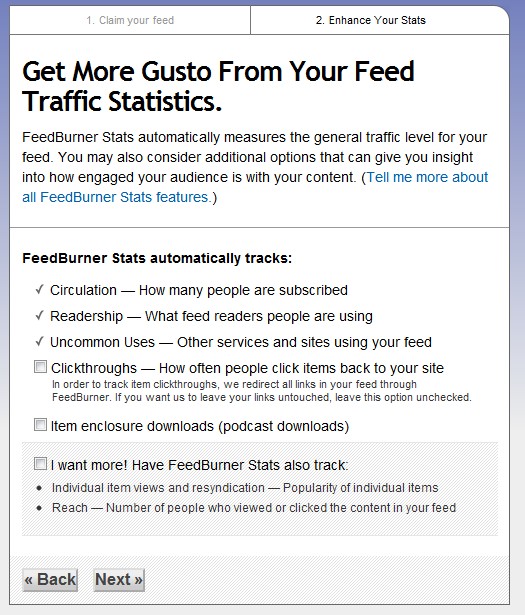
250 utilisateurs se sont abonnés à mon blog par email, 100 via iGoogle et Google reader, et 50 depuis Netvibes. Maintenant cliquez sur Next.

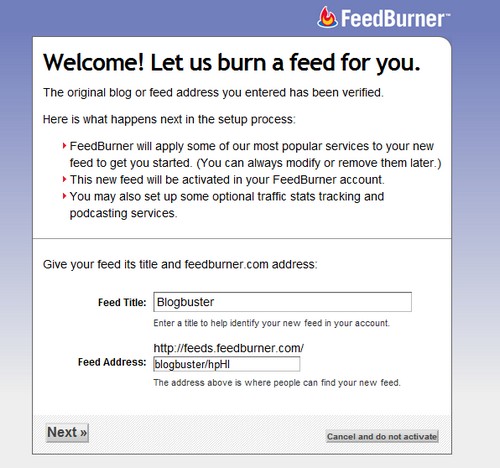
Ne changez rien et cliquez encore sur Next

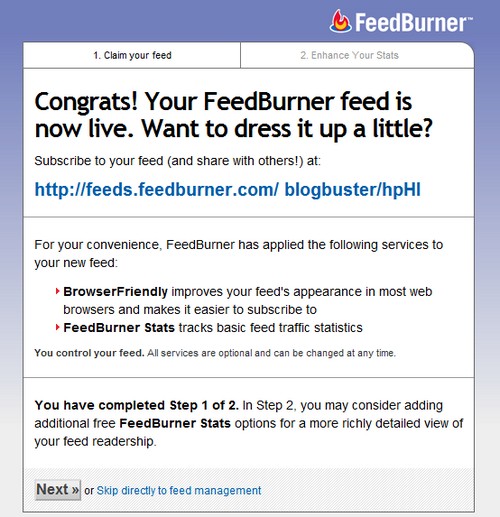
Encore un clic sur Next :-)

Next… pour la dernière fois ;-)
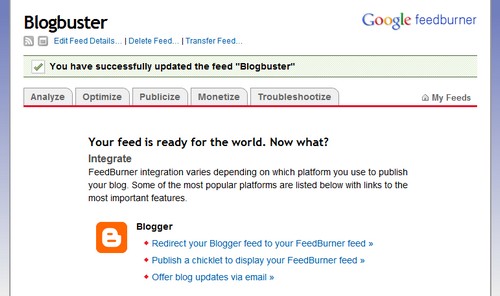
2/ Diffusez votre flux Feedburner par email
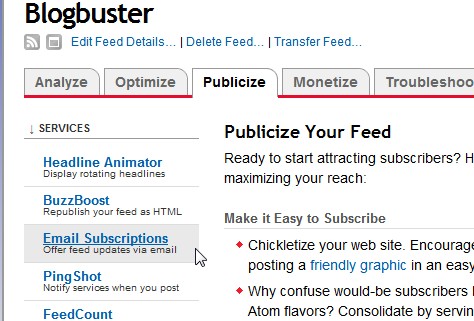
Ensuite cliquez sur l’onglet « Publicize »

Cliquez sur Email Subscriptions

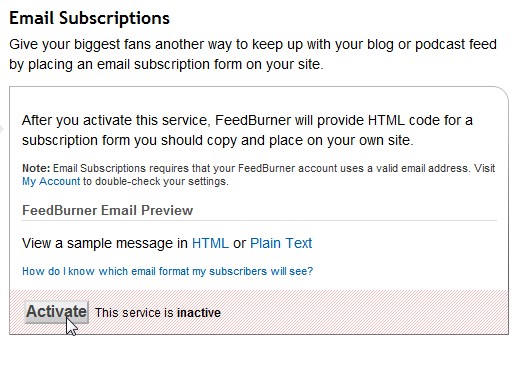
… et activate

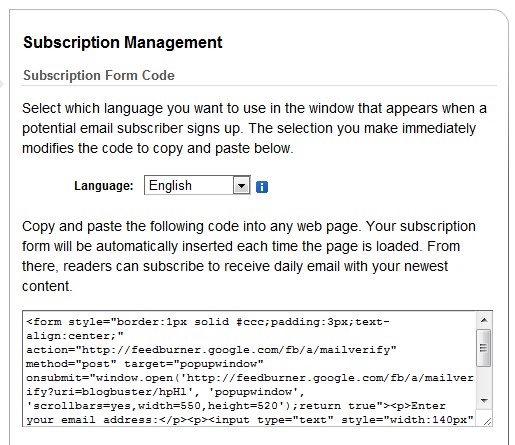
Vous avez maintenant un merveilleux code HTML à copier-coller dans la colonne latérale des widgets de WordPress… On fera ça après la mise en forme de votre Newsletter.

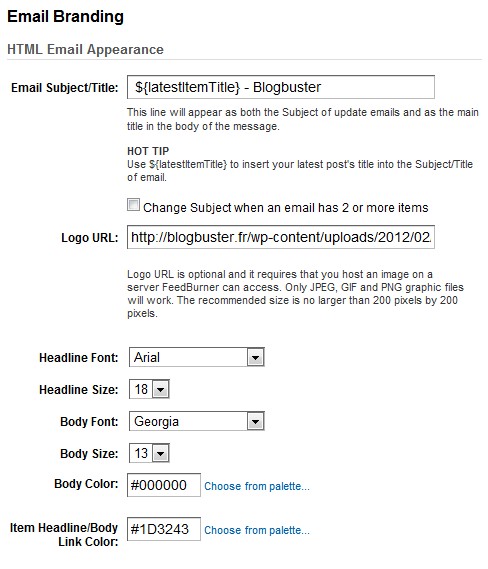
3/ Améliorer la mise en forme de votre Newsletter
Allez dans le sous menu Email Branding situé dans la colonne de gauche « Email Subscriptions »… Et optimiser votre Newsletter. Améliorer l’objet de votre email : ajouter ${latestItemTitle} avant le nom de votre blog. Ajoutez un logo, changez les polices et la couleur, etc…

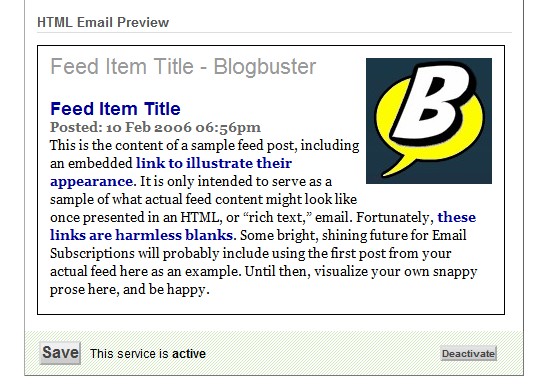
Voici un aperçu de ma newsletter

Cliquez sur save.
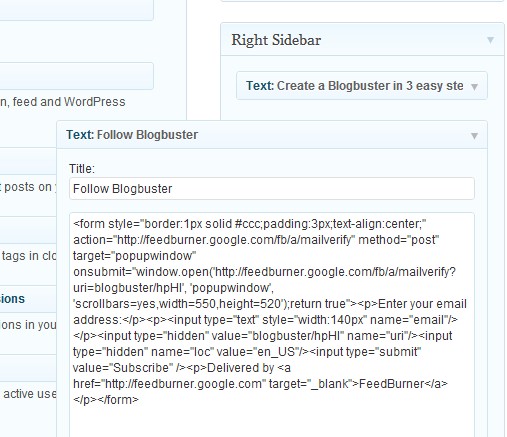
4/ Ajoutez le code HTML d’abonnement sur votre blog
Allez dans Apparence > Widgets et ajoutez le widget texte (HTML) dans la side bar et copiez-collez le code HTML que feedburner vous a donné comme ceci:

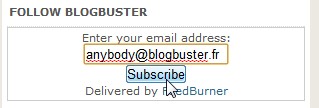
Et c’est tout ! Maintenant, n’importe qui peut souscrire à votre blog grâce à ce gadget :
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
- Afficher un photo de profil dans les résultats Google
- Transformer un site WordPress en site mobile facilement avec WPtouch
- Créer une bannière animée en CSS pour son Blog
- Installer WordPress chez OVH via le module en 1 clic sans client FTP
- Partager automatiquement ses articles de blog sur Facebook, Twitter, Google+ et par Email
Commentaires (1)







Bonjour,
J’ai un soucis une fois que j’ai choisi l’url un message d’erreur s’affiche, pouvez vous me dire quoi faire?
Your feed filesize is larger than 1024K. You need to reduce its size in order for FeedBurner to process it. Tips for controlling feed file size with Blogger can be found in Tech Tips on FeedBurner Forums, our support site.
Merci