Personnaliser un thème WordPress responsive facilement
rédigé par Jean-Baptiste, le juin 11, 2013
Dans le précédent article, je vous ai conseillé de démarrer votre blog avec un thème wordpress responsive web design et gratuit. Nous allons voir maintenant très concrètement comment vous pouvez facilement le personnaliser à vos goûts et couleurs.
Je ne vais pas trop rentrer dans la théorie pour gagner du temps. Comme, je projette à terme de passer Blogbuster en design responsive, je vais vous montrer concrètement mes premiers travaux de personnalisation à partir du thème Catch Box (mon préféré)
Prérequis
Avant de commencer la personnalisation, assurez-vous de travailler dans le même environnement que moi, vous devez :
- avoir WordPress installé sur votre propre hébérgement
- avoir installé le thème Catch Box
- utiliser Firefox (on va utiliser l’outil développeur web)
Quelques connaissance en HTML et CSS pour les personnalisations très avancées sont un vrai plus. Si vous n’avez pas le temps de vous plonger là-dedans, sachez au moins que pour personnaliser votre design on va devoir manipuler des éléments que vous retrouvez en anglais dans votre feuille de style (CSS) :
- les polices (font) / Arial, Verdana, + taille de police en em ou en pixels (px)
- les fonds d’écran (background) / image ou couleur avec des propriétés de répétition
- les couleurs (color) / exprimées en code hexadécimal de ce type #FF6600
- les marges (margin), remplissages (padding) / exprimées en pixels (px) , em, ou en %
Une Mini Charte graphique
Avant d’attaquer la personnalisation de design, c’est aussi fondamental de savoir où on veut aller pour éviter de perdre du temps à tâtonner. Je vous propose donc cette mini charte graphique à mettre en oeuvre ensemble sur le thème Catch Box.
Logo
Notre logo sera ferré en haut à gauche et cliquable, pour revenir à l’accueil
Couleurs et fond
On utilisera ce fond en haut de page répété horizontalement
Et les couleurs suivantes :
- Gris clair (#F1F0F5) pour gérer la suite du fond : Exemple
- Blanc (#FFFFFF) pour le fond d’article
- Bleu ciel (#0A8EC2) pour les titres de niveau 1 ( H1) et 2 ( H2)
- On utilisera un gris foncé (#565656) pour les titres de niveau 3 (H3) et le texte
- Bleu ciel + foncé (#0A7EA7) pour les liens cliquables dans l’article
Paragraphe et titres
On utilisera les propriétés suivantes pour tout le texte : Police Verdana, taille 13px, couleur gris foncé
font: 13px Verdana; color: #565656;
Les titres seront de même police, mais plus grand en fonction de leur importance :
- H1 : 1.5 x + grand que le texte (1,5 em)
- H2 : 1.4 em
- H3 : 1.1 em
Liens
Voici les propriétés CSS des liens :
a {
text-decoration: none;
color: #0A7EA7;
}
a:hover {
text-decoration: underline;
}
bleu ciel foncé sans soulignage (a), et souligné au survol (a:hover)
Uploadez 2 versions de Catch Box
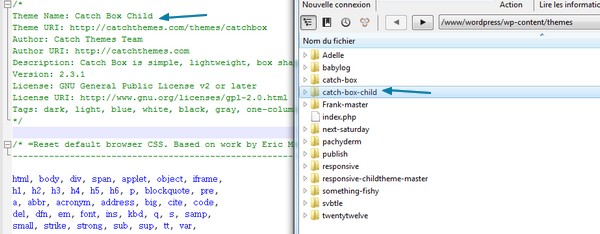
Je vous conseille d’avoir dans vos listes de thèmes 2 versions de Catch Box disponibles. Une que vous ne modifierez pas, et une autre que vous renommerez catch-box-child au niveau du répertoire et Catch Box Child au niveau du fichier style.css
Je vous laisse lire plus en détails sur WordPress l’intérêt de la manipulation (Thème Enfant). C’est le thème enfant que l’on va modifier par la suite. Pensez donc à l’activer tout de suite dans Apparence > Thèmes
Personnaliser son thème sans toucher au CSS
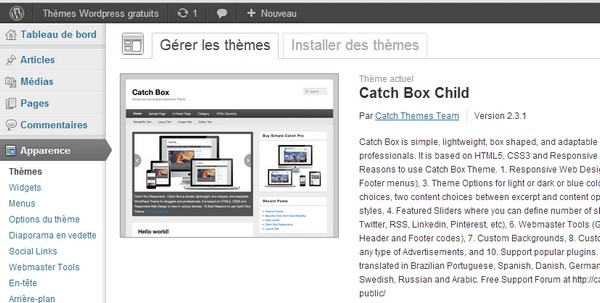
Voici ce que vous devriez avoir chez vous après activation du thème Catch Box Child.
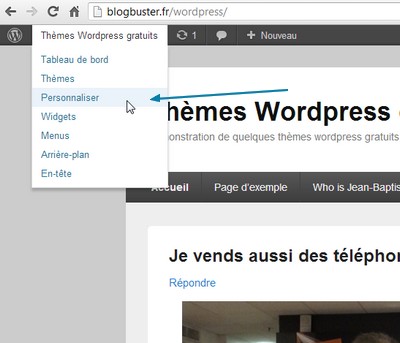
Je vous propose de mettre à jour le logo, le fond, la couleur des textes de liens sans toucher au code de la feuille de style (style.css). Dans votre barre d’outil wordpress (en mode loggué), cliquez sur personnaliser
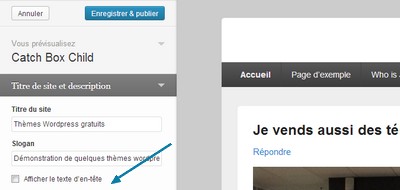
Dans Titre de site et Description, décochez afficher le texte d’en-tête (on mettra notre logo à la place)

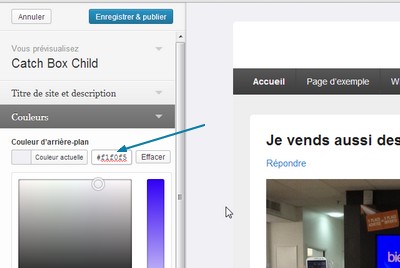
Ajoutez la couleur d’arrière plan qu’on a définit plus haut : #F1F0F5

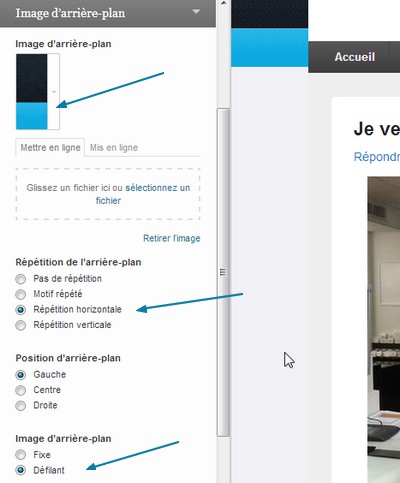
Puis l’image d’arrière-plan qui va gérer notre haut de page : répétition horizontale et image d’arrière plan cochées

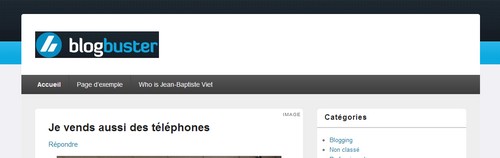
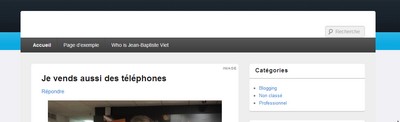
Premier aperçu du design : le fond est OK mais il manque le logo
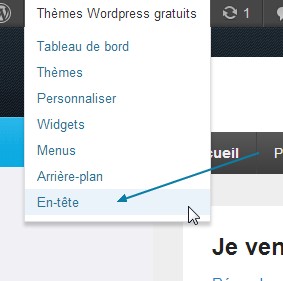
Cliquez donc sur En-tête

On ajoute notre logo comme ceci
Dans Apparence > Options du thème, ajustez la couleur des liens comme ceci
Et décochez le moteur de recherche. Il va nous gêner sur les petits écrans de mobiles, on le mettra plutôt en haut dans la sidebar.
Voilà où on en est :

Encore plein de trucs à corriger par rapport à ce qu’on veut faire :
- le fond blanc qui entoure le logo me dérange
- le container général (fond blanc et ce qui suit en dessous), n’est pas assez haut
- le gris du menu horizontal me dérange
Modifiez la feuille de style (style.css) et les Widgets
Je vous propose de faire ça de façon dynamique en vidéo à l’aide de l’outil développeur de firefox et de l’éditeur wordpress. Vous allez voir, je tâtonne pas mal en mode essai -> échec, essai -> réussite. La vidéo est longue mais elle a le mérite de vous montrer les difficultés qu’on peut avoir quand on retravaille un thème qui n’est pas le sien.
Si vous voulez télécharger la feuille de style que j’ai modifié, c’est par ici : Catch Box Child Style.css
Si vous voulez aller plus loin
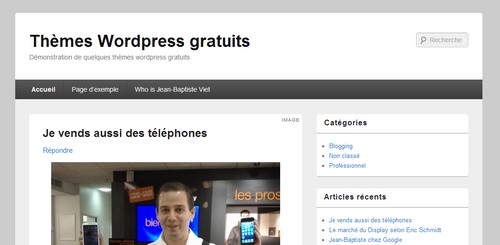
Voici finalement à quoi ressemble mon thème personnalisé
http://blogbuster.fr/en/
Je vous invite à le charger sur PC, mobile, ou tablette, vous verrez que le confort de lecture est toujours optimal grâce au responsive web design.
Quelques ressources utiles pour ceux qui voudraient comprendre la théorie et aller beaucoup plus loin !
- http://codex.wordpress.org/Blog_Design_and_Layout
- http://urbangiraffe.com/themes/guides/
- http://www.alsacreations.com/
- http://www.siteduzero.com/informatique/tutoriels/apprenez-a-creer-votre-site-web-avec-html5-et-css3
Si vous avez des questions bien précises, je suis également là pour vous aider ! N’hésitez pas à réagir dans les commentaires.
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
Commentaires (33)















Bonjour
Super tuto.
Est ce que je peux savoir comment supprimer, propulsé par WordPress dans la page (footer.php) pour le meme thème catch box
Salut David,
Tu peux mettre un display:none sur la classe concernée provenant du fichier CSS.
Utilise Firebug (Plug-in Firefox) pour localiser la classe ainsi que sa ligne.
Bonjour,
je me lance alors je tatonne pas mal… Un grand merci pour tous tes conseils JB!
question: j’ai pris l’hebergement+nom domaine chez OVH. j’ai installé le module 1clic pour avoir wordpress. et je n’arrive pas, depuis wordpress, a installer catch box et catch box child, apparemment parce que les 2 fichiers portent le meme debut de nom. comment faire? merci!!
Salut Laetitia, Faisons par étape par étape. Ajoute déjà le thème catchbox seul et essaye de l’activer. Est-ce que ça fonctionne ?
bonsoir JB, oui j’arrive a activer le thème « parent ». mais pas a installer un « enfant ».
question : on est bien d’accord que je n’ai rien a installer sur mon ordi perso et que tout se passe directement sur le site de wordpress (apres avoir activé l’installation en 1clic depuis ovh?)
merci pour ton aide
Laetitia
Laetitia, effectivement, tu n’as rien à installer sur ton PC. Tout se passe en ligne sur ton hébergement via ton WordPress en ligne. Si Catchbox seul fonctionne, c’est probablement que tu as fais une mauvaise manip en créant le répertoire enfant. As-tu bien renommer le thème enfant comme ceci : catch-box-child au niveau du répertoire et Catch Box Child au niveau du fichier style.css ??
Bonjour,
Prendre l’installation en 1 click est la mauvaise méthode, il ne faut jamais prendre une option d’un hébergeur pour avoir WordPress ou tout autre CMS, ce sont des versions bridés, vous n’avez pas accès à toutes les fonctions, base de données ou ailleurs, il arrive parfois que certains plugins ne fonctionnent pas avec et le pire c’est que les mises à jour WordPress parfois plantent avec l’installation 1 click.
Il faut installer WordPress vous même.
@Jean-Baptiste plus de lien pour votre style.css du thème enfant CatchBox
@Darknote Cette option est maintenant plus fiable qu’avant. C’est ce que j’utilise et pour avoir utilise les deux options je ne voit pas de difference, tout marche nickel.
Bonjour,
elle n’est pas plus fiable, aller le nombre de messages de personnes qui ont des soucis sur le forum de WordPress-fr.net, tout rentre dans l’ordre après avoir tout installé manuellement.
Je ne parle pas que de 1&1 mais de tous les hébergeurs, ne pas prendre le module.
http://www.lumieredelune.com/encrelune/wordpress3-ovh-automatique,2014,06
Bonjour Jean-Baptiste.
Merci pour ce tuto très bien fait.
J’ai téléchargé la dernière version de de Catch Box et il semble que le fichier Css soit plus tout à fait le même. En Responsive, par exemple, je n’arrive pas à remonter les liens du Menu sur la barre du haut(bleue).
Le lien de téléchargement de la feuille de style que tu as modifiée mène vers une page d’erreur (Catch Box Child Style.css)
Peux-tu remettre cette feuille de style en téléchargement? Merci
Ps: J’ai lu ton livre: vraiment clair, agréable à lire et très instructif!
Bonjour Hamoudi,
Merci d’avoir acheté mon livre, de l’avoir lu et apprécié ;-) J’ai migré le thème catch box depuis sur la version english de BlogBuster (http://blogbuster.fr/en/), c’est pour cela que tu avais les pages en erreur.
Je viens de mettre à jour les liens dans cet article. Tu dois pouvoir maintenant afficher la feuille de style sans souci.
Bonjour
il faudrait mettre en avant, qu’il ne faut pas toucher aux fichiers du thème Catch Box mais créer un thème enfant pour le modifier.
Merci Jean – baptiste pour ta réponse et ta réactivité. Je vois que tu respectes pleinement un des conseils de ton livre: répondre aux questions et commentaires de tes visiteurs!
Pour que ce tutoriel soit tout à fait complet peut être devrais tu indiquer des urls de sites pour concevoir un logo en ligne (ou un logiciel gratuit)? Cela peut paraître inutile mais pour les webmasters en herbe ce serait un vrai plus…
Bonjour,
vous avez les logiciels Paint, Paint.net, GIMP, PhotoFiltre etc..
Bonjour, tout d’abord : merci ! Je viens de découvrir ton blog et je le trouve vraiment formidable pour les bloggeurs débutants comme moi !
J’ai néanmoins quelques questions : Tes avis sur les meilleures plateformes sont assez contradictoires : En effet je ne parviens pas à savoir si blogspot, tumblr, ou wordpress est le plus efficace. Pour avoir essayé, je trouve blogspot bien moins restrictif au niveau des mises en page et plus facile d’accès. Quant à wordpress, il me semble que sans acheter quoi que ce soit il est difficile de trouver son bonheur sur wordpress.com. Qu’en penses tu ?
D’autre part, je me demandais s’il était possible d’importer un blog de blogspot sur wordpress autant qu’il est possible de faire le contraire ?
Voilà je ne sais pas si je me fais bien comprendre :)
Bonjour Juliette,
Content que ce blog te plaise, si tu veux prolonger le bonheur ;), n’hésite pas à acheter mon livre qui donne toutes les étapes pour passer de la phase de création à la phase de monétisation. http://amzn.to/1vy84pb
En terme de plateforme, voici ce qui me semble le mieux (par ordre de préférence) pour celui qui veut monétiser son blog :
1- WordPress.org hébergé chez OVH + nom de domaine (30 € / an)
2- Blogger avec son propre nom de domaine (8 € / an)
3- WordPress.com (pas possible de mettre sa pub, ni ses widgets) gratuit si pas de NDD
4- Tumblr (trop limité dans les fonctionnalités) gratuit si pas de NDD
On peut importer un blog Blogger, WordPres.com, tumblr, sur un WordPress.org auto-hébergé.
Bon,jour,
Attention il y a le service wordpress.com et le CMS WordPress, 2 choses différentes.
wordpress.com utilise WordPress mais c’est une version personnalisé, limitant les possibilités pour l’utilisateur.
Avec WordPress chez un hébergeur gratuit ou payant, vous pouvez tout faire.
Merci pour cette réponse rapide, et oui ton livre fera l’objet d’un très prochain investissement, il est bien plus avantageux et intéressant que certaines offres de coaching sur internet… Ce qui prouve ta bonne foi ! Bref, merci beaucoup !
Merci beaucoup pour ce tuto.
Je ne connaisais pas ce thème et il est vrai,qu’il y a de nombreuses possibilités intéressantes.
Je n’ai pas réalisé la même chose,mais c’est pas grave. ;)
A bientôt,
Cdlt
Cédric
Bonjour,
Tu sembles bien t’y connaitre avec custommizr !
J’ai plusieur probleme a regler.
1) Tout d’abord j’aimerais supprimer la barre blanche du haut de chaque pages ( en gros j’ai enlevé les sous-menus mais il reste une barre blanche horrible.
2) J’ai un deuxième problème, j’ai, par le biais d’une extension mis des liens vers facebook dans mon en -tête. Je souhaiterais rajouter sur cette ligne une adresse mail et un numéro de telephone.
3) c’est dans le texte lui même que je souhaite faire des modifications. Je voudrais surligner mes titres au sein de ma page en rouge.
4) Si quelqu’un a une extension facile pour integrer des tableaux dans mes pages je suis preneur. Pour l’instant j’utilise Advanced WP Columns mais ce n’est pas super facile. Je débute sur la création de site internet.
5) Idem pour le footer, je n’arrivais pas a changer le texte du bas ( car je n’ai que le theme gratuit) j’ai donc installé « Footer Putter » et j’ai réussi a changer le texte mais ca ne me conviens pas vraiment :/ Il est énorme, en gris, avec un gigantesque « return to top ».
Salut Jean Baptiste!
Je regardais comment était fait ce thème Catch Box et je me retrouve apparemment avec 2 balises H1 sur toutes les pages…
Il prendrait le titre du site à chaque fois plus le titre de l’ article soit 2 balises H1…
Que dois je faire ?
2 H1 pas top.
Il faudrait virer le titre du site en H1 quand tu es dans les articles. Et ne garder que le titre de l’article en H1.
Je n’avais pas fait attention à ça. J’ai dû le virer machinalement, car je n’ai pas ton problème : http://blogbuster.fr/en/show-your-picture-in-google/
Bonjour,
Peut être voir dans le fichier header.php à modifier.
ou lire ceci
http://www.lumieredelune.com/encrelune/optimisations-theme-wordpress,2014,05
Merci Jean Baptiste et Darknote, je vais ragarder ce soir si j’y arrive…je n’ai jamais eu besoin de modifier ça jusque là, je verrai bien!
Bonsoir,
vous n’avez pas un plugin SEO comme WordPress SEO by Yoast?
Avez vous posé la question sur le forum du thème Catch Box ?
bonne soirée
Bonsoir,
Si j’ai installé yoast mais je tâtonne encore pas mal je ne connaissais pas du tout WordPress, j’étais dans le ecommerce jusque là et utilisais Prestahop.
Je n’ai pas vu encore non plus le forum catch box ☺!
Merci pour les tuyaux!
Bonne soirée
Bonsoir,
c’était une question, c’est très bien d’avoir installé ce plugin,
si le webmaster d’ici le permet, je vous conseille de suivre ce tutoriel pour bien le configurer
http://wpmarmite.com/wordpress-seo/
sinon pour le h1 poser la question sur leur forum
http://catchthemes.com/support-forum/forum/catch-box-public/
Bonjour,
Darknote merci pour ces infos.
Je vais en effet demander sur le forum car je n’ai rien trouvé dans le header php alors que je le trouve sur les autres thèmes et que j’arrive à le modifier…
Pour l’instant j’ai donc mis un autre thème et j’ai pu faire ce que je voulais avec les balises mais Catch box reste mon préféré tout de même alors si je peux trouver la solution!
Merci et bonne journée
Bonsoir,
le fichier header.php est compliqué sur Catch Box, il appelle d’autres fichiers, pas simple à personnaliser ce thème du côté php
Oh oui j’ai vu ça…
Bonjour,
à vrai il appelle des codes mis dans le fichier functions.php
c’est la ligne 309
<a id="name" onclick="return false;" href="">il faut mieux poser la question sur le forum
http://catchthemes.com/support-forum/forum/catch-box-public/
il faut s’inscrire pour poser une question
merci de nous tenir au courant.
Sympa comme tuto, c’est une alternative aux thèmes builder tels que Visual composer ou Divi.
Bonjour Jean-Baptiste,
Merci pour ces explications. J’ai une petite question sur Catchbox, tu pourras peut-être m’aider :
Mon wordpress est paramétré pour que mes articles, sur la page d’accueil, soient affichés avec l’extrait, c’est à dire que si on veut lire l’article complet, il faut cliquer sur « Lire la suite ».
Ça fonctionne très bien en affichage PC, en affichage tablette, mais ça n’a jamais fonctionné avec la version smartphone (et que ce soit sous Android ou sous iPhone).
Avec les smartphones, les articles sont affichés en versions complètes, et non juste l’extrait.
As-tu une idée stp de comment on paramètre cela ?
Merci d’avance,
Emeric