Sigil : créer un ebook EPUB pour Kindle, Kobo, iTunes
rédigé par Jean-Baptiste, le mai 10, 2015
Vous souhaitez créer un e-book à partir d’un ou plusieurs articles de votre blog et le vendre ensuite sur Amazon, Kobo ou iTunes (iBookstore) ? Vous pourriez ainsi diversifier votre trafic, diversifier vos revenus, tout en satisfaisant une partie de votre lectorat allergique à la publicité et à la lecture prolongée sur PC.

Grâce à mon livre BlogBuster, j’arrive par exemple à générer chaque mois 150 € de revenus d’auteur depuis près d’1 an. Certes, ce n’est pas aussi fort que ce que me rapporte la publicité sur mon blog, mais ce n’est pas non plus ridicule. Voyons ensemble comment vous pouvez vous aussi transformer gratuitement vos articles de blog en e-book (EPUB) grâce à l’outil open source Sigil.
Au sommaire :
- Pré-requis
- C’est quoi Sigil ?
- Importez vos textes dans Sigil
- Créer un epub avec Sigil
- Et si on créait l’epub ensemble
- Créer une couverture d’e-book
- Créer des pages XHTML
- Ajouter du contenu dans les pages XHTML
- Personnaliser la mise en forme CSS
- Table des matières
- Métadonnées
- Un peu de relecture
- Publier au format epub
Pré-requis
Pour créer un e-book (EPUB), vous aurez besoin :
- du logiciel Sigil,
- d’une couverture 1000 x 1600 px,
- de vos écrits au format texte brut,
- éventuellement du logiciel Kindle Previewer pour avoir un rendu de votre ouvrage sur Kindle.
C’est quoi Sigil ?
Sigil est un éditeur d’e-book open source et multi-plateforme qui permet de :
- créer des e-books au format epub,
- contrôler la mise en forme du texte et du code en HTML et CSS (ou en passant par un éditeur WYSIWYG),
- de générer des tables de matière et métadonnées.
Si vous êtes à l’aise avec l’éditeur de texte WordPress, vous ne devriez avoir aucun mal à utiliser Sigil.
Importez vos textes proprement dans Sigil
Vous pouvez vouloir créer un e-book dans Sigil à partir :
- d’un ou plusieurs articles de blog,
- d’un document Word.
Ne faites jamais de « copier-coller direct » Word vers Sigil ou Blog vers Sigil, vous risqueriez d’amener du code HTML parasite dans Sigil.
Si le texte vient d’un article de blog, mieux vaut le copier-coller d’abord dans un bloc-notes puis copier-coller le contenu du bloc-notes (format texte brut) vers Sigil.
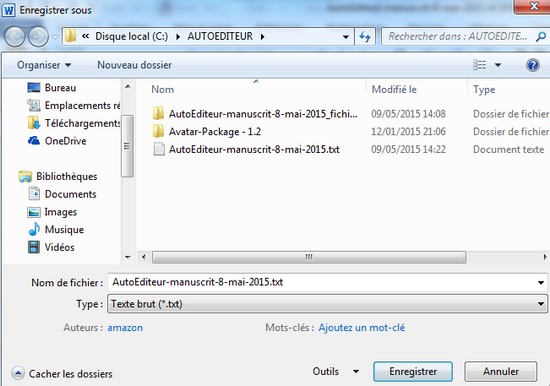
Si le texte vient de Word, enregistrez votre document Word en texte brut avant de l’importer dans Sigil.

Comment créer un epub avec Sigil ?
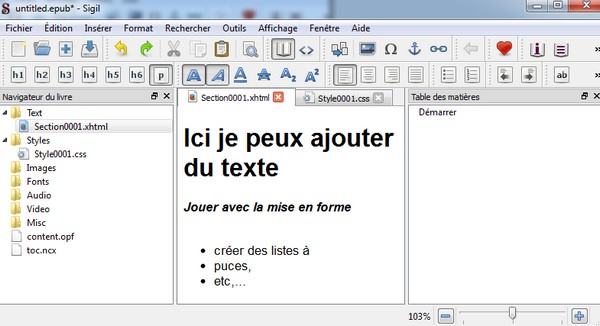
En ouvrant Sigil, vous accéder à un éditeur HTML qui va vous permettre de créer ou d’éditer un ePub.

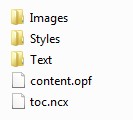
Un ePub ce n’est rien d’autre qu’un fichier zip (une sorte de mini site web) qui contient plusieurs pages HTML (dans le répertoire Text), des images (dans Images), une feuille de style css pour la mise en forme (dans Styles), et 2 fichiers de méta-données pour le contenu (content.opf) et la table des matières (toc.nc).
Sigil ressemble beaucoup aux éditeurs HTML WYSIWYG tels que Dreamweaver, Kompozer, ou même TinyMCE (utilisé par WordPress, Facebook,..).
Pour créer un ePub parfait, il faut :
- créer une couverture,
- créer autant de pages xhtml que vous avez de chapitres, parties,
- pour chaque page xhtml, ajouter du contenu (texte, images) et structurer la mise en forme (titre, gras, liste à puces) comme vous le feriez pour un article de blog,
- personnaliser la mise en forme en ajoutant et éditant une feuille de style Style.css dans le répertoire Style,
- créer la table des matières,
- créer le titre et les méta-données du livre.
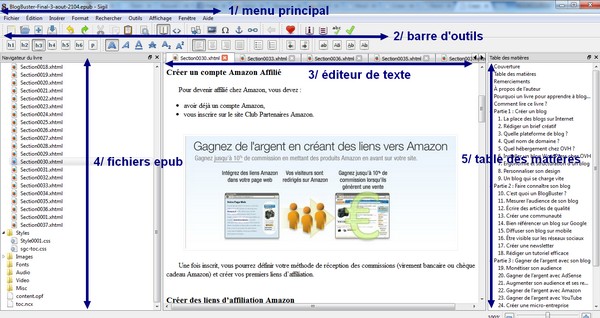
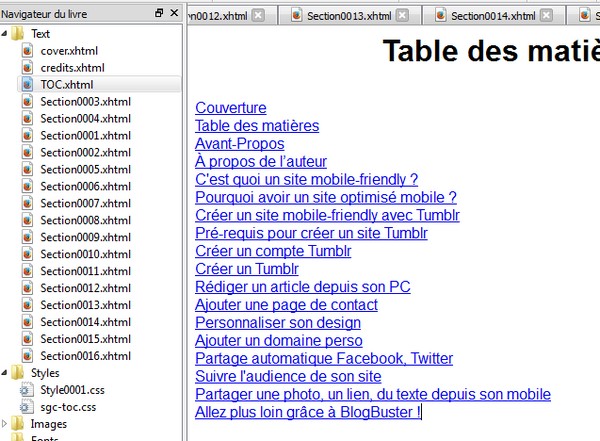
Si vous avez bien fait le job, votre projet ressemblera à cela à la fin ;-)

Voici les fonctions des différentes zones de navigations :
- Le menu principal sert à créer des epubs, à importer des fichiers (html, css, …), à enregistrer son travail où à revenir dessus (ouvrir un projet existant).
- La barre d’outils c’est l’équivalent de l’éditeur HTML d’un blog, on peut sélectionner les mises en forme, ajouter des images, des liens, passer en affichage code HTML (<>)
- La zone éditeur de texte, c’est l’endroit où il faut écrire vos chapitres. Chaque chapitre correspond à un fichier xhtml, on a la même navigation par onglet que sur un navigateur web.
- La zone fichier epub permet de réordonner les chapitres (fichiers xhtml), de créer et d’éditer la feuille de style.
- La zone table des matières permet de naviguer dans vos chapitres, il faudra la créer depuis la barre d’outil ou le menu principal.
Et si on créait l’epub ensemble ?
Je vous propose de refaire le travail à 0 avec vous en créant un nouvel epub que vous pourrez télécharger gratuitement sur Amazon, Kobo, Apple.
https://www.amazon.fr/SoLoMo-Cr%C3%A9er-Site-mobile-friendly-tout-ebook/dp/B00XGKC0JU
https://www.kobo.com/fr/fr/ebook/solomo-creer-un-site-web-mobile-friendly-tout-seul
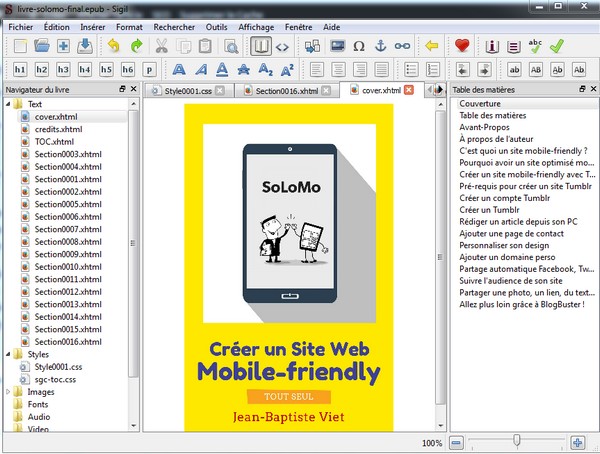
Nom du projet : SoLoMo
Titre du livre : Créer un Site Web mobile-friendly tout seul
Créer une couverture d’e-book
Voici peut-être l’élément le plus important pour assurer la promotion de votre livre sur Amazon et sur la blogosphère.
Dans l’e-book gratuit officiel d’Amazon Préparation de votre livre pour Kindle, tout est dit sur les facteurs clés de réussite d’une bonne couverture.
Lorsque vous téléchargez votre livre, vous êtes invité à télécharger l’image de sa couverture. Dans la mesure où les couvertures de livre influent sur les ventes, nous vous conseillons vivement de prêter attention à cet aspect. Voici quelques points à garder à l’esprit lorsque vous préparez votre couverture.
Format de fichier et dimensions
- un fichier .jpg ou .tif(f)
- hauteur minimale de 1 000 pixels
- rapport longueur/largeur idéal de 1,6 (ex. : 1000 x 1600),
- Idéalement 2000 x 3600 px
Informations à faire figurer sur la couverture
- Titre [titre du livre] SoLoMo : Créer un Site Web mobile-friendly tout seul
- Auteur [auteur(s) du livre] Jean-Baptiste Viet
- Image de la couverture [une image représentative du contenu du livre et retenant l’attention des lecteurs]
Cette image s’affichera sur la page détaillée du produit de votre contenu et aura un impact direct sur les
décisions d’achat des utilisateurs. Elle sera également visible au format timbre-poste (100×160) avec les
autres livres dans les rubriques et top ventes.Il est donc important que même avec une résolution 100×160 le titre du livre soit lisible (grosse police + contrastes).
Si vous n’avez pas de compétences en Photoshop, pas d’amis graphiste, pas de budget > 50 €, je vous recommande d’utiliser les templates ebook Kindle de Canva et de personnaliser vos textes et visuels comme je l’ai fait ci-dessous. J’ai dû payer 1$ pour utiliser le smartphone en flat design dans ma création.
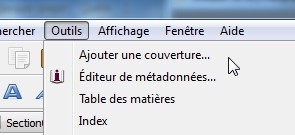
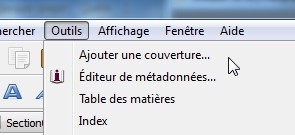
Dans Sigil > Outils, cliquez sur ajouter une couverture pour que celle-ci s’affiche aussi dans votre epub.

Sigil créera un fichier cover.xhtml dans le répertoire Text en tête. Pensez à créer juste après une page xhtml crédits pour protéger votre oeuvre et sourcer le design. NB: Je n’ai pas généré de numéro ISBN pour cet ebook, mais vous pouvez le faire figurer ici également, j’explique comment créer une page xhtml juste après.

Créer autant de pages xhtml que de parties
Voici le plan de mon livre :
- Avant-propos
- A propos de l’auteur
- C’est quoi un site mobile-friendly ?
- Pourquoi c’est important d’avoir un site optimisé mobile ?
- Créer un site mobile-friendly avec Tumblr
- Pré-requis pour créer un site Tumblr
- Créer un compte Tumblr
- Créer un Tumblr
- Rédiger un article depuis son PC
- Ajouter une page de contact
- Personnaliser son design
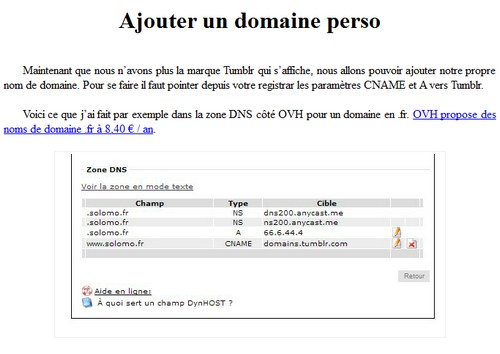
- Ajouter un nom de domaine
- Configurer le partage automatique Facebook et Twitter
- Suivre l’audience de son site
- Partager une photo, un lien, du texte depuis son mobile
- Allez plus loin grâce à BlogBuster !
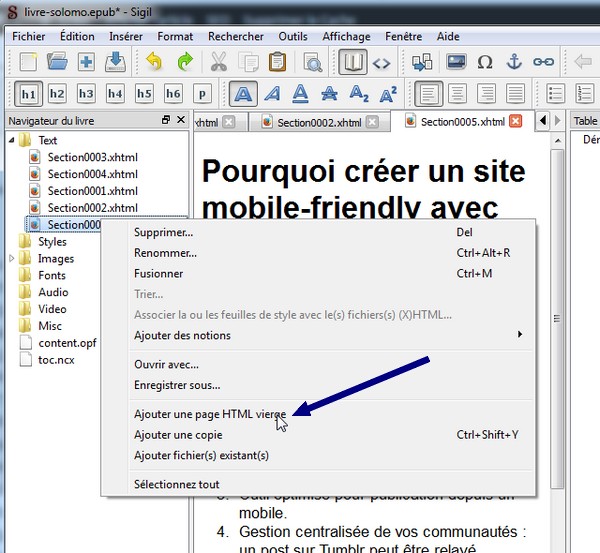
Il faut que dans Sigil je crée autant de pages xhtml que j’ai de parties. Pour créer des pages XHTML, il suffit de faire un clic droit dans la zone fichier epub et de cliquer ensuite sur « Ajouter une page HTML vierge ».

NB : vous pouvez aussi copier-coller l’ensemble du texte brut dans une page HTML et cliquez sur scinder le curseur dans la barre d’outil pour créer une page HTML à chaque position de curseur voulue. J’utilise beaucoup cette fonction.

Ajoutez le contenu de chaque page XHTML
Sélectionnez chacune de vos pages et ajoutez ensuite le contenu qui va bien :
- texte brut d’abord,
- mise en forme des titres et sous-titres,
- ajout des images ensuite.
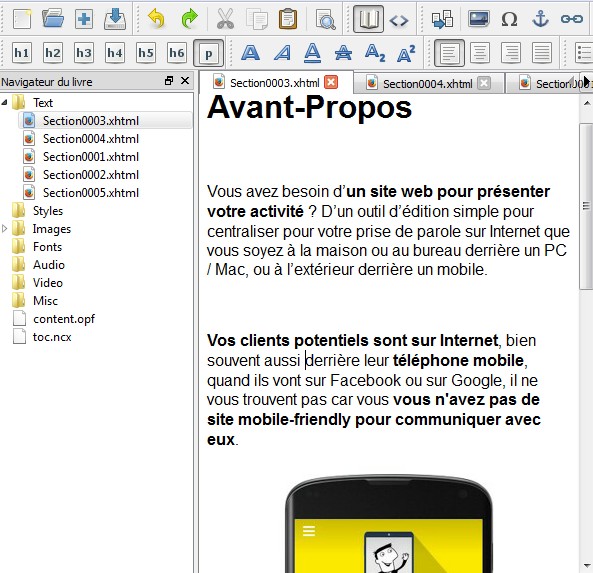
Voilà un aperçu de ma page Avant-Propos bien formaté (la répétition du vous a été corrigée depuis ;)) :

J’ai utilisé la barre d’outils pour :
- créer un titre « Avant-Propos » de niveau 1 (h1),
- mettre en gras certains bouts de texte,
- ajouter une image centrée.
Il va falloir que je répète cela sur l’ensemble de mes pages.
Personnaliser la mise en forme
J’ai bien mis des titres H1, des images, des paragraphes, mais je n’ai pas encore défini de mise en forme. Les espacements sont très importants, l’indentation en début de paragraphe, la police Times New Roman.
J’ai récupéré sur JediSaber quelques mises en forme CSS utiles que j’ai adapté pour mes besoins, je les partage avec vous (en laissant les commentaires CSS pour ceux qui sont fluent in english) :
/* Style Sheet for ePub Books */
/* Set margins at 2% (This gives a white border around the book) */
body {margin-left:1%;
margin-right:1%;
margin-top:2%;
margin-bottom:2%;}/* Text indent will make a paragraph indent, like putting a tab at the beginning of each new paragraph
The margin settings get rid of the white space between paragraphs, again so it looks more like a book
The text-align line justifies the margins. If you don’t want them justified, change it to left, or remove that line
You don’t have to specify a font, but you can */p {text-indent: 4%;
margin-left:0;
margin-right:0;
margin-top:0;
margin-bottom:0;
text-align: justify;
font-family: »Times New Roman »;}
p img {
margin-left: -4%;
}img {
padding: 0.5%;
border: solid 0.1em #EFEFEF;
background : #FFF;
}ul {
text-align: justify;
font-family: »Times New Roman »;
}/* Here we make our headings centered
We’ve also made the headings the same font as the body text */h1 { text-align: center;
font-family: »Times New Roman »; }
h2 { text-align: left;
font-family: »Times New Roman »; }
h3 { text-align: left;
font-family: »Times New Roman »; }
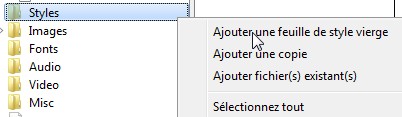
Ajoutez une feuille de style vierge comme ceci.

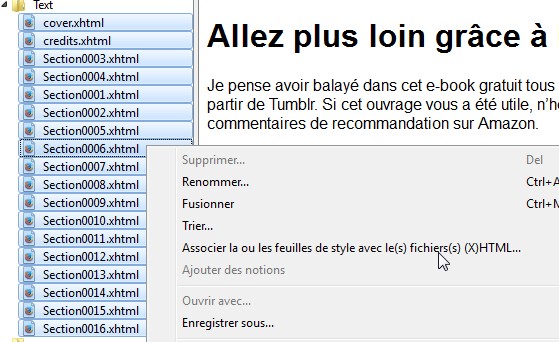
Copiez-collez y dedans le code plus haut. Pour que vos fichiers xhtml en profitent, sélectionnez-les tous et cliquez sur « Associer la feuille de style ».

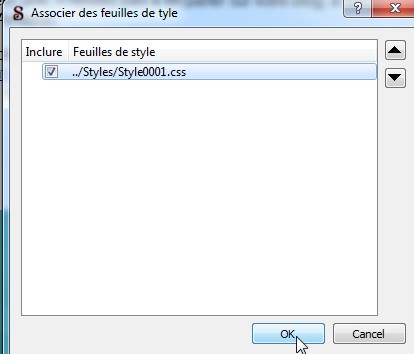
Et sélectionnez-la après comme ceci :

Après application de la feuille de style CSS, chaque début de paragraphe est bien indenté, mes titres H1 centrés et les images ont un léger encadré

Créez la table des matières
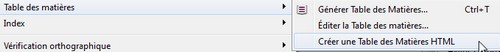
Dans Sigil > Outils, cliquez sur Table des matières > Générer table des matières (ou CTRL+T).

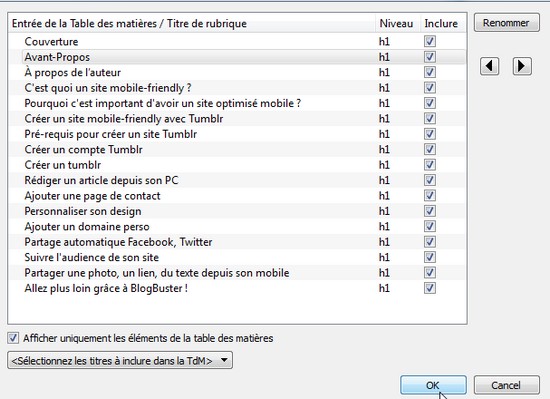
La table des matières est créée grâce aux titres de niveau (H1, H2, H3,…). Sélectionnez les éléments que vous souhaitez conserver à l’affichage comme ceci :

Vous pourrez toujours modifier les intitulés après en cliquant sur Editer la table.

Je vous conseille également de créer une table des matières HTML (utile pour vos futurs lecteurs) que vous positionnerez après la couverture et les crédits.

Titre et méta-données du livre
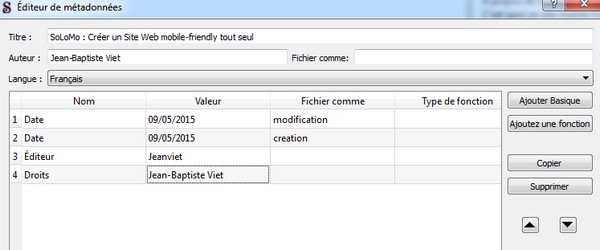
Dans Sigil > Outils, cliquez sur Editeur de métadonnées.

Et ajoutez tout ce qui vous semble utile (y compris ISBN, si vous en avez un).

NB : on vous redemandera ce genre d’infos au moment de la publication sur Kindle.
Un peu de relecture
Avant de diffuser votre e-book, passez au peigne fin :
- la mise en forme,
- les fautes d’orthographe,
- les fautes de typographie.
Un truc important que j’ai appris dans le livre Grimpez vers le top 100, c’est d’ajouter des espaces blancs insécables avant les signes de ponctuation ? ! : pour éviter qu’ils se retrouvent en début de ligne. Sur Sigil, vous pouvez utilisez en mode code source un de ces deux codes pour créer un blanc insécable :
-  
-
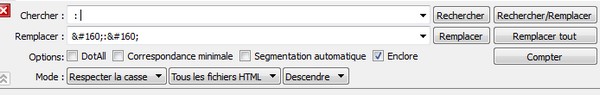
Comme c’est fastidieux, mieux vaut utiliser la fonction « chercher et remplacer par » pour trouver tous les ? ! : et les remplacer par
-  ?
-  !
-  : 

Sauvegarder son ebook au format epub
Votre ebook est prêt ! Vous n’avez plus qu’à l’enregistrer au format epub et à le soumettre sur KDP, KWL, iBookstore pour toucher le maximum de lecteurs. Avant de se faire, je vous recommande vivement de faire une 2ème relecture sur liseuse Kindle ou Kobo. Pour générer une version Kindle .mobi de votre epub, utilisez le logiciel Kindle Previewer.

J’espère que cet article suscitera beaucoup de vocations d’auteurs auto-édités parmi vous mes cher(e)s blogueurs et blogueuses, que ceux et celles qui jusqu’à présent publiaient de gros PDF en téléchargement direct sur leur blog arrêteront ;) N’hésitez pas à me remonter vos difficultés avec Sigil, je vous lirai et vous aiderai car cela me permettra de mieux calibrer le contenu du chapitre 5 de mon nouveau projet de livre.
Mise à jour du 10/01/2016
L’e-book SoLoMo : créer un site web mobile-friendly que j’ai créé à l’occasion de ce tutoriel est désormais lisible sur Amazon, Kobo, Apple gratuitement.
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux créer des vidéos de qualité pour te faire connaître sur YouTube ?
Lis tout de suite YouTubeur dispo sur Amazon, Kobo, Fnac, iTunes pour 4,99 €
Nous te recommandons :
- Modèle de livre Word pour créer un livre papier en auto-édition
- Comment écrire un livre et le publier soi-même ?
- Comment créer des ebooks Kindle avec Word et les vendre sur Amazon ?
- 10 logiciels et outils pour écrire, publier, promouvoir un livre sur Amazon
- BlogBuster est dispo en EPUB sur iBooks (iPad, iPhone, Mac)
Categories and Tags: Tutoriels Auto-édition
Commentaires (2)








Bonjour,
Passionné par les livres? Découvrez partagora.com pour partagez et télécharger les e-books. Simple et gratuit!
Excellent article merci beaucoup.