Créer un site mobile gratuit optimisé pour Google
rédigé par Jean-Baptiste, le juin 16, 2013
Google a publié récemment quelques recommandations pour créer des sites web parfaitement optimisés pour une navigation sur smartphone ou feature phone. Ces conseils visent à offrir la meilleure expérience utilisateur aux mobinautes qui démarrent leur navigation depuis Google.

Il faut s’attendre à ce que très prochainement les sites web qui ne suivront pas ces bonnes pratiques se verront déclasser dans les résultats de recherche Google mobile. Pour vous éviter ça, nous allons avoir ensemble comment à partir d’un blog nous pouvons créer un site optimisé mobile qui respecte les nouvelles guidelines google mobile.
Au sommaire :
- Pourquoi c’est important d’avoir un site web optimisé pour mobile et tablette ?
- Pourquoi c’est important d’être bien référencé sur Google Mobile ?
- Que disent les nouvelles guidelines Google Mobile ?
- Quel outil de publication utiliser pour créer un site mobile ?
- Comment optimiser son blog WordPress sur mobile ?
- Et si je n’ai pas WordPress ?
- Comment vérifier ce que voit Google Mobile
Pourquoi c’est important d’avoir un site web optimisé pour mobile et tablette ?
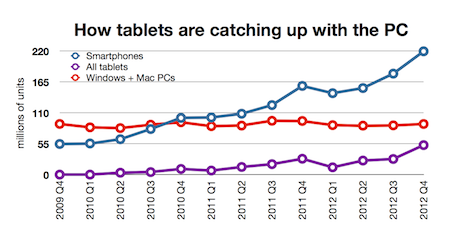
Tout simplement parce que de plus en plus de personnes se connecteront à votre site web derrière un mobile ou une tablette. Depuis fin 2010, les ventes de smartphones ont dépassé les ventes de PC. Et bientôt, il se vendra plus de tablettes que de PC

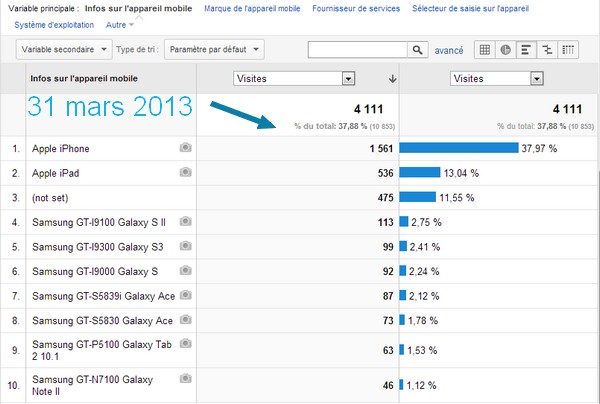
L’explosion des ventes de smartphones et de tablettes a naturellement des effets sur la fréquentation de votre site. Sur Jeanviet.info, où j’enregistre plusieurs milliers de visiteurs uniques par jour, j’ai en moyenne 11,5 % de connexions mobile / tablette.

Et certains jours atypiques (14 juillet, changement d’heure) où j’ai de bons positionnements google sur des recherches bien senties (feu d’artifice, horloge parlante), j’arrive même à monter à plus de 35 % de connexions mobiles / tablettes dans la journée !
Pourquoi c’est important d’être bien référencé sur Google mobile ?
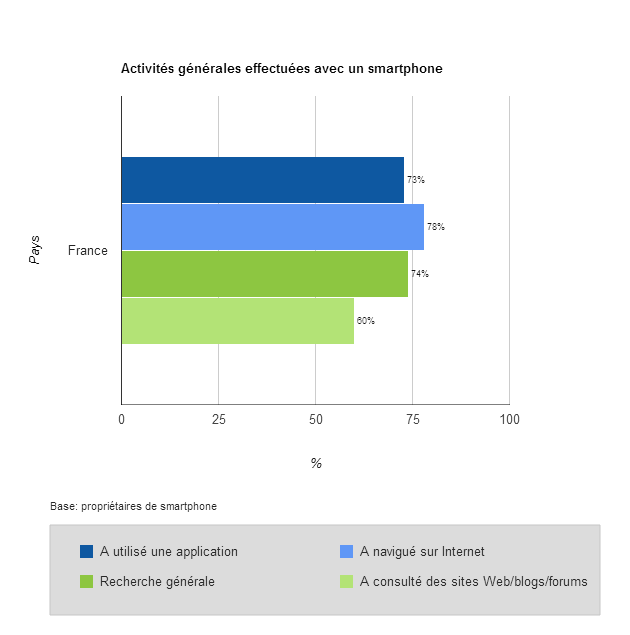
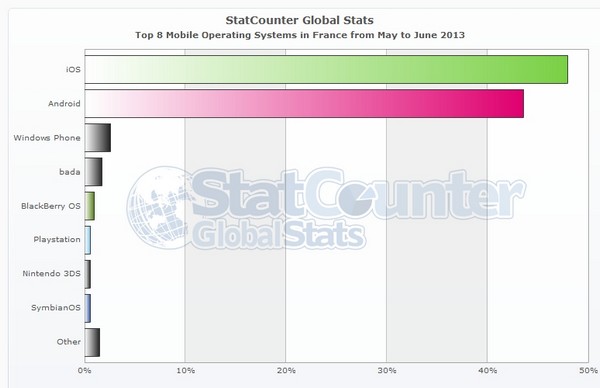
Sur mobile / tablette, on fait légèrement plus de surf Internet que d’applications. Quand on surfe sur son mobile, dans 95 % des cas on est amené à poser une question depuis un moteur de recherche.

Aujourd’hui, il est donc indispensable que les pages de votre site soient visibles depuis google mobile puisque que c’est le moteur de recherche par défaut de 90 % des mobiles (IOS et Android)

Avec IOS7, il faudra peut-être aussi ne pas négliger Bing. Le moteur de recherche de Microsoft pourrait très bien prendre la place de google.
Que disent les nouvelles Guidelines Google mobile ?
Google recommande clairement d’utiliser une mise en page (CSS) en responsive web design car pas de redirection (temps de chargement plus rapide), une seule url à charger, et une seule version à indexer (mieux pour votre serveur et google bot).
Il reconnaît également 2 autres configurations : chargement de nouveaux codes HTML / CSS optimisés mobile en cas de user agent mobile (le plugin WP Touch permet de faire ça), redirection vers une URL optimisée mobile (site mobile dédié) en cas de user agent mobile.
Google reconnaît trois configurations de sites optimisés pour les smartphones :
- Les sites faisant appel à une conception Web adaptative (responsive web design). Il s’agit de sites qui utilisent le même ensemble d’URL pour tous les appareils, chacune de ces URL affichant le même code HTML sur tous les appareils. Seul un code CSS est utilisé pour adapter l’affichage de la page en fonction de l’appareil. Google recommande cette configuration.
- Les sites qui s’affichent de manière dynamique sur tous les appareils à partir du même ensemble d’URL, chacune de ces dernières faisant appel à un code HTML (et CSS) différent selon que le user-agent est un ordinateur ou un appareil mobile.
- Les sites qui emploient des URL différentes pour les ordinateurs et les appareils mobiles.
Les choses à faire
Il faut que Googlebot Mobile soit en mesure de charger et d’indexer votre version de page optimisée mobile. Veillez donc bien à ce que vos fichiers css, javascript, ou pages mobiles soient indexables (pas d’exclusion dans un robot.txt, ni de noindex dans les meta).
Si vous avez fait le choix d’un site responsive web design, il faut absolument que google bot trouve dans votre feuille style ce type d’instruction (pour comprendre que votre design s’adapte au mobile) :
@media only screen and (max-width: 640px) {...}
Si vous faites une redirection en fonction du user-agent vers une nouvelle URL optimisée mobile (ex: www.monblog.com/mon-article vers m.monblog.com/mon-article). Sur la page pour ordinateur, ajoutez cela dans l’entête (<head>) :
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.monblog.com/mon-article" >
Sur la page pour appareil mobile, l’annotation requise est la suivante (à ajouter dans <head>) :
<link rel="canonical" href="http://www.monblog.com/mon-article" >
La balise link rel= »canonical » de l’URL pour appareil mobile renvoyant vers la page destinée aux ordinateurs est obligatoire. Elle vous permet d’éviter de créer du contenu dupliqué, et de lier votre page web adapté au PC à la page web adapté au mobile. C’est mieux de faire cela que de mettre votre page avec URL mobile en noindex.
Google choisira j’imagine dans un futur proche la bonne page à afficher dans les résultats de recherche selon que vous êtes sur mobile ou sur PC.
Si la mise en forme peut changer entre le mobile et le PC, il faut quand même vous assurer que les contenus texte qui s’affichent sur votre PC et sur votre mobile soient identiques.
Les chose à ne pas faire
Sur vos pages optimisées mobile, veillez à ne pas :
- charger des vidéos Flash (incompatible avec les mobiles), préférez le format multi-terminaux mp4 .h264
- rediriger un article vers une page 404
- rediriger un article vers une page d’accueil mobile
- rediriger un article vers une application mobile ou une page de téléchargement d’appli (les utilisateurs ont horreur de ça !)
Quel outil de publication utiliser pour créer un site mobile ?
18 % des sites web dans le monde utilisent le système de publication de contenu gratuit WordPress. Si vous n’avez pas encore de site web, je ne saurais que vous conseillez de l’utiliser aussi (voir mon tuto Installer WordPress chez OVH), surtout si vous n’êtes pas un développeur web chevronné (voir les conseils de Mathieu Nebra sur le choix d’un bon CMS, WordPress est dans la top liste !).
Si c’est une agence qui a créé votre site, il y a fort à parier qu’il tourne derrière un CMS WordPress et que donc vous pourrez l’optimiser pour mobile gratuitement et facilement en rajoutant le plugin WP Touch.
N’allez surtout pas payer les prestations d’un professionnel simplement pour créer un site mobile ! Ça serait une pure arnaque ! si vous avez un site web classique simple, vous pouvez facilement le transformer en site mobile.
Comment optimiser son blog WordPress pour Google mobile ?
La meilleur façon d’optimiser WordPress pour google mobile est d’utiliser un thème responsive design, à ce titre je vous invite à relire mes 2 précédents articles :
- Les 10 meilleurs thèmes gratuits WordPress Responsive Web Design en 2013
- Comment personnaliser un thème WordPress responsive facilement et rapidement ?

Pour ceux qui auraient déjà un blog avec un thème non responsive, il existe heureusement une autre alternative gratuite et rapide pour disposer d’une version optimisée mobile qui se chargera sans redirection d’URL. Cette alternative s’appelle WP Touch, un plugin que j’utilise ici et sur Jeanviet en attendant de terminer mon design responsive.
Et si je n’ai pas de blog WordPress ?
Il existe d’autres solutions gratuites pour créer des versions optimisées mobile de vos sites avec redirection automatique en cas de user-agent mobile.
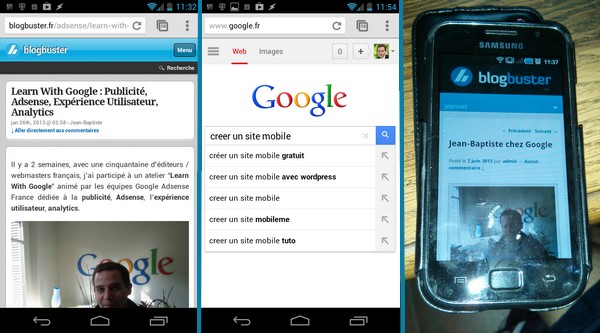
Quand j’avais participé à l’événement Learn With Google en début d’année, les gars d’Adsense nous avaient conseillé d’utiliser Duda Mobile (leur partenaire).
J’ai testé et je ne suis pas fan du tout. C’est super limité, ils se rémunèrent dans votre dos (pub), et impossible de faire une redirection propre sur son propre domaine sans payer !
Le mieux selon moi reste Mobify que j’avais testé il y a 2 ans sur Jeanviet.info. C’est gratuit, sans pub (juste leur service cité en footer sur la version mobile), et extrêmement complet en terme de paramétrage.
Comment vérifier ce que voit google mobile ?
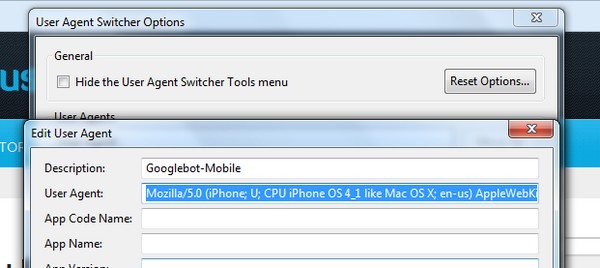
Il suffit d’utiliser l’extension firefox user agent switcher et d’ajouter les paramètres de Googlebot mobile.

Vous pourrez ainsi vérifier directement dans votre navigateur l’affichage et le code source de votre page mobile tel que le voit google !
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
Commentaires (1)






merci pour ses information