Mesurer et améliorer le temps de chargement moyen d’une page web
rédigé par Jean-Baptiste, le juin 25, 2013
Un blog c’est comme une attraction dans un parc à thèmes, plus la file d’attente à l’entrée est longue, moins on a envie d’y rentrer. Si votre page d’accueil de blog ou un de vos articles met plus de 3 secondes à se charger, vous risquez de perdre une partie importante de vos visiteurs qui ne supporteront pas de ne pas avoir un accès immédiat à l’information qu’ils sont venus chercher.

Vous devez toujours être obnubilé par le chargement rapide de vos pages. Celui-ci passe principalement par un hébergement rapide, l’utilisation d’images légères et compressées (<30 ko), une mise en cache efficace, une limitation des appels aux widgets hébergés sur des domaines externes, des fichiers CSS et javascript optimisés.
- Pourquoi c’est important d’avoir un site qui se charge rapidement ?
- Quel est le temps de chargement moyen d’une page web ?
- Comment mesurer le temps de chargement d’une page
- Comment améliorer le temps de chargement d’une page
Pourquoi c’est important d’avoir un site qui se charge rapidement ?
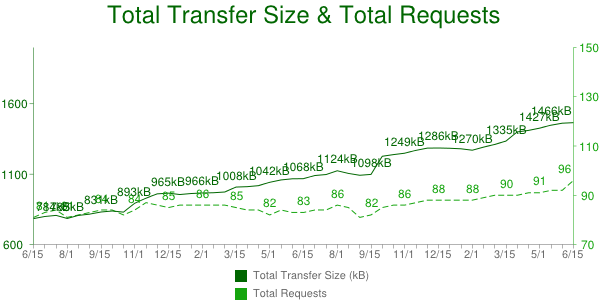
Dans le passé, on s’est tous dit qu’avec la montée en puissance des débits des connexions internet, on ne serait plus limité par des contraintes de poids sur nos pages web…
En même temps, nous avons multiplié les appels à des scripts externes (Adsense, Analytics, Facebook, Twitter,…), les pages sont devenues dynamiques (HTML -> PHP/MySQL), et le mobile est arrivé apportant une flotte de nouvelles connexions plus lentes et donc plus exigeantes en terme de performance web !

En 2 ans, le poids des pages a presque doublé (1,4 Mb la page) alors que vraisemblablement la vitesse de connexions moyennes à internet a dû baisser notamment avec l’arrivée des smartphones (connexions mobiles souvent inférieures à 4 Mbits/s) et la faible percée des connexions très haut débit.
Je veux que vous gardiez ces 3 idées en tête :
- Un site qui est trop lent à charger ne sera jamais consulté
- Google positionne mieux les sites rapides dans ses résultats (+ 50 % du trafic d’un blog vient de google, donc ça vaut le coup de les satisfaire)
- Plus un site est rapide à chargé, plus on aura envie de naviguer dedans
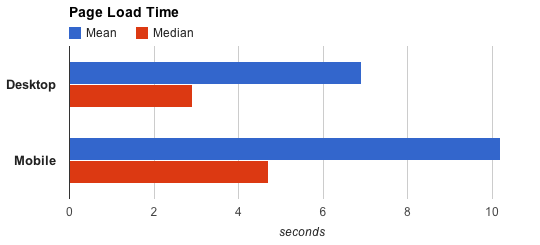
Quel est le temps de chargement moyen d’une page web ?
En fait, ce n’est pas à la moyenne que vous devez vous intéresser, mais plutôt à la médiane, c’est à dire le curseur entre les 50 % de sites les plus rapides (là où on veut être) et les 50 % de sites les moins rapides (là où on ne veut pas être).

Google a mesuré cela chez les utilisateurs de Google Analytics qui ont activé le partage d’information. C’est 3 secondes pour une connexion depuis un ordinateur de bureau, 5 secondes depuis une connexion mobile.
Donc il faut arriver à faire moins de 3 secondes pour être dans les 50 % les plus rapides !
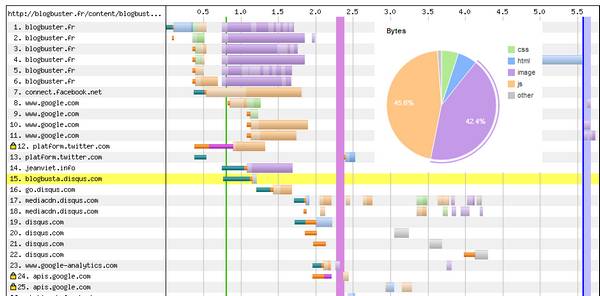
Comment mesurer le temps de chargement d’une page
Toutes sortes d’outils font cela très bien, j’en ai rajouté 3 dans ma liste d’outils WebPerf :
- WebPageTest (le plus complet, diagnostic lent à réaliser)
- Pingdim Full Page Test (le plus rapide)
- PageSpeed de Google (le plus didactique, il donne des conseils pour améliorer votre WebPerf)
Quelques rapports générés sur cette page :
- http://www.webpagetest.org/result/130623_VP_NES/
- http://tools.pingdom.com/fpt/#!/bIt9aX/blogbuster.fr/content/blogbuster-blog-less-blog-better.htm
Comment améliorer le temps de chargement d’une page
L’outil PageSpeed de Google de Google va vous donner pas mal de pistes d’optimisations personnalisées pour votre site. Autrement je vous recommande également d’aller jeter un œil au site Browser Diet et / ou d’acheter le memento de la WebPerf de Armel Fauveau et Lionel Pointet.

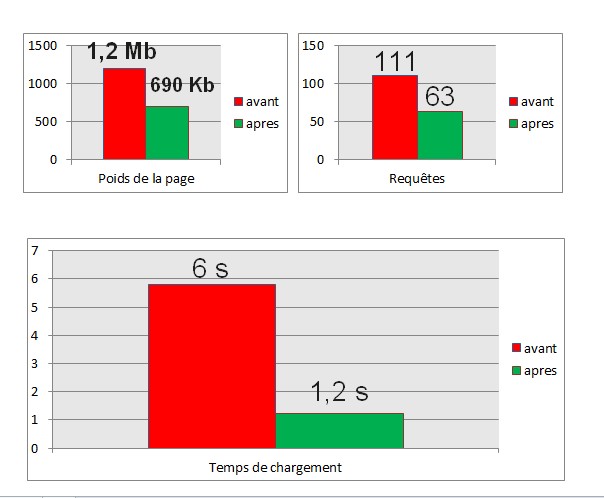
Pour ma part, j’ai réussi à passer d’un blog qui mettait plus de 4 secondes à se charger la première fois à un blog qui met maintenant moins de 2 secondes (1ère connexion : sans tenir des comptes des images mises en cache).
Voici ma recette magique en vidéo :
Les principaux outils présentés dans la vidéo :
- JpegMini pour réduire le poids des images sans perte
- BJ Lazy Load pour charger les images que quand elles apparaissent
- Async Social Sharing pour charger les boutons de partage Facebook, Twitter & co en asynchrone
- WP Super Cache pour créer des pages statiques + compression Gzip (consultez ce site pour faire les bons réglages)
Quelques bonnes pratiques en vrac à appliquer en plus :
- Éliminez tous les fichiers .js inutiles
- Faites en sorte que votre feuille de style principale (.css) soit chargée le plus tôt possible dans la page
- Chargez les .js en dernier (juste avant </body>)
- Minifier les .js et .css
- Ajoutez le tag Google Analytics asynchrone
- Faites des sprites CSS quand cela est possible (j’en ai 2 sur mes pages : boutons réseaux sociaux et date dans un cercle sur la page d’accueil)
- Optimisez votre fichier .htaccess en suivant ces conseils : http://www.seomix.fr/guide-htaccess-performances-et-temps-de-chargement/
Les choses à ne pas faire :
- Avoir une image de fond de plus 200 ko qui se charge sur toutes vos pages
- Multipliez les scripts externes sans chargement asynchrone
- Redimensionnez l’image dans les propriétés HTML (ça nuit aux perfs)
Partagez vos bilans de tests avant et après dans les commentaires
Votre blog était-il lent ? Avez-vous réussi à l’accélérer ? Comment ? qu’est-ce qui le ralentissait ? Est-il lent ? Comment je peux vous aider ? Dites-nous tout, ça intéressera forcément tous les internautes de passage sur cette page et à plusieurs pourra trouver des solutions et partager nos bonnes pratiques.
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
- Créer un site mobile gratuit optimisé pour Google
- Un article de blog ancien peut pénaliser le SEO d’un site
- Partager automatiquement ses articles de blog sur Facebook, Twitter, Google+ et par Email
- Combien d’utilisateurs de bloqueurs de pub sur mon blog ?
- Bandeau cookies obligatoire : code et mentions légales à insérer sur votre blog
Commentaires (4)





Bonjour, je te félicite pour ton livre que j’ai acheté il y a 2 mois. J’ai pris en compte la partie sur les photos et ne pas dépasser les 30kb. Seulement en repectant cela et des petites dimensions les photos sont de mauvaise qualité. j’ai essayé avec gimp, lightroom, jpegmini, et bien d’autre mais pour des photo exemple a 800×500 je bloque à 90kb et tres pixeliser. comment je peux arriver a maintenir une belle qualité avec un poid legé de photo car je suis un peu perdu. merci
Bonjour Jean-Luc,
Ma recommandation de ne pas charger des images de + 30 ko est une règle générale de bon sens qu’il faut essayer de tenir si tu multiplies le nombre d’images sur ta page…
Imagines si tu as en as 10 ça fait 300 Ko à charger, si tu en as 10 à 90 ko = 900 ko => Presque 1 Mo !! Si tu n’as que 3 images à charger, tu peux « t’autoriser » 3 images de 100 ko.
Il est bien évident qu’à ce poids là (30 ko par image), les images sont plutôt dans des résolution < 400px x 300px. Il est en effet impossible d'avoir des images 800x500 à moins de 100 ko avec une qualité acceptable. Si tu tiens à charger des images > 100 ko en nombre important (ex 10), plusieurs solutions s’offrent à toi pour ne pas dégrader le temps de chargement de ta page :
1- Utilises le plugin BJ Lazy Load, il ne chargera dans la page que les images visibles, les autres se chargeant progressivement au scroll dans la page
2/ Tu peux aussi créer une galerie de miniatures avec lien cliquable, la miniature sera < 400x300 px (donc < 30ko), et le lien cliquable > 800×500 px (donc > 100 ko), même effet que précédemment, on ne charge la grosse image qu’au clic (Utilise le plugin WP Light Box 2 pour créer un effet d’ouverture sympa).
Je t’ai fait une combinaison de ces 2 optimisations sur cette page :
http://blogbuster.fr/galerie-photo-test
Merci pour l’achat de mon livre, as-tu fini de le lire, qu’en as-tu pensé ? N’hésite pas à le dire sur ma page Amazon et à en parler autour de toi aussi, ça m’aide beaucoup pour la promotion ;)
http://www.amazon.fr/gp/product/B00MDY6096/
Merci pour ce complement d’information, j’y vois plus clair. Concretement je ne post qu’une photo par page donc je vais monter a 40-50kb pour une photo unique sur un billet ou une page. Concernant ton livre il est clair et concret et m’a permit de consolider mes bases en tant que débutant. Je prendrais le temps de partager. merci pour ton aide et réponse rapide. a+
Super sympa cet article, actuellement j’utilise GTmetrix pour tester mes sites.