Mise en page d’un blog : 1, 2 ou 3 colonnes ?
rédigé par Jean-Baptiste, le mai 11, 2013
Nous venons de régler les question de l’organisation de l’information et de la navigation au sein de votre blog, intéressons-nous dès à présent à la mise en page globale de votre blog.

Lorsque vos lecteurs accéderont à un de vos articles sur leur ordinateur ou sur leur mobile, comment vous assurer qu’ils arriveront à bien lire l’article en cours et à découvrir d’autres articles intéressants ?
Grands principes de mise en page communs à tous les blogs
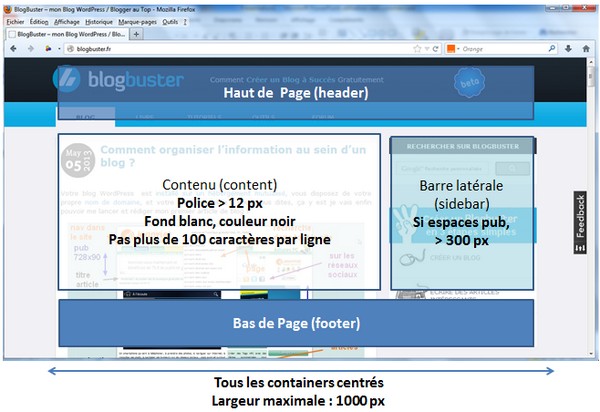
Avant de vous demander combien il vous faudra de colonnes pour gérer les espaces contenus et barre latérale, j’ai essayé de résumer en une image quelques grands principes de mise en page que l’on retrouve sur les blogs et sur pas mal de sites.

Une zone de contenu lisible
La zone de contenu contient le texte de vos articles. Il faut donc vous assurer que la lisibilité de cette zone est parfaite en terme de typographie et de mise en page. Respectez donc ces 3 règles fondamentales :
- Une taille de police > 12 px
- On lit mieux sur un fond blanc avec police de caractère noire
- Il ne faut pas que l’on compte plus de 100 caractères par ligne pour préserver un confort de lecture optimal
Une barre latérale > 300 pixels en largeur
La barre latérale située à gauche ou à droite de la zone de contenu contient la navigation par tags et par rubriques, vos derniers articles, et peut-être un espace publicitaire (le format d’affichage standard sur le web est le 300×250, voilà pourquoi je tiens à une largeur > à 300 px).
Tous ces zones doivent être centrés et < 1000 pixels en largeur
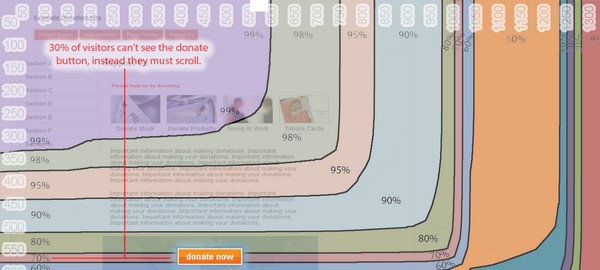
On lit encore beaucoup les blogs derrière un ordinateur : 88 % des connexions à mon blog se font derrière un ordinateur, 12 % derrière une tablette ou un mobile.
Aujourd’hui, les écrans d’ordinateur avec des résolutions d’écran inférieures à 1024 pixels doivent être assez rares (moins de 1 % je pense). En revanche, nous avons encore pas mal de 1024×768 en circulation (au moins 10 %), mais surtout des résolutions > ou = à 1280 pixels.

Il faut arriver à contenter tous ces publics, d’où l’idée d’avoir un design centré qui ne fasse plus 1000 pixels en largeur. Ceux qui auront des résolutions d’écran 1920×1080 ne verront pas ainsi tout votre site complètement à gauche et ceux qui sont à 1024×768 pourront encore vous lire sans avoir à scroller horizontalement (chose que plus personne ne fait !).
Faut-il choisir une mise en page à deux ou trois colonnes ?
1 colonne pour la sidebar, 1 colonne pour le contenu
Personnellement, je vous conseillerai plutôt d’opter pour une mise en page classique à 2 colonnes. Une colonne pour mettre en avant le contenu, une colonne pour mettre en avant la barre latérale (catégories, tags).

Pour savoir si vous devez mettre à droite ou à gauche la barre latérale, je vous renvoie à mon précédent article.
Si vous avez besoin de 3 colonnes
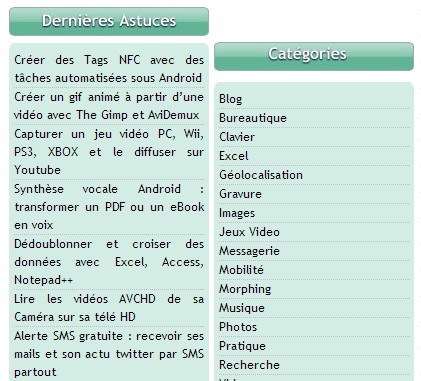
Vous avez décidé d’optimiser au maximum la lisibilité de votre zone de contenu : réduction de la largeur pour avoir 50 à 75 caractères par ligne. Il vous reste donc pas mal d’espace à gauche ou à droite, et ça pourrait être l’occasion de positionner 2 colonnes au lieu d’une dans la barre latérale pour remonter vos derniers articles au même niveau que vos catégories

On arriverait alors à ces 2 types de disposition qui paraissent tout à fait pertinentes (il reste au-dessus des 2 colonnes un espace > 300 px si besoin pour la pub) :

Evitez d’avoir une colonne à gauche et une colonne à droite du contenu
Imaginez ce type de mise en page pour vos visiteurs.

Lors de chaque visite, votre lecteur se demandera s’il faut regarder à gauche ou à droite pour naviguer dans les catégories. La colonne de gauche aura plus d’impact que celle de droite (sens de lecture), et tout ce qui se trouvera à droite sera ignoré.
Une mise en page à une colonne seulement sur mobile
12 % de connexions mobiles / tablettes chez moi, soit un peu plus que les 1024×768, il ne faut pas bien-sûr négliger ces personnes ! Sur ce type de terminaux, il faut basculer en mise en page une colonne. 2 techniques permettent de le faire :
Personnellement, j’ai opté pour la 2ème technique plus facile à mettre en oeuvre quand on part d’un design prévu pour les écrans PC. La 1ère technique (responsive web design) étant la plus propre et la plus satisfaisante en terme de rendu et de performance, si je devais recommencer, je retoucherai mon template à partir d’un design responsive.
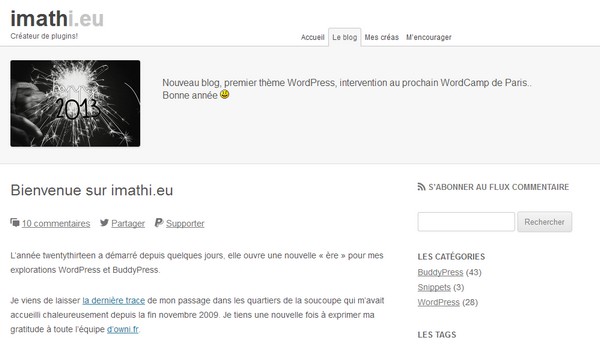
Mon frère (expert WordPress) a fait ça très bien sur son blog. Je vous invite à utiliser son thème « thaim » pour en juger par vous même et pour l’adapter à votre design.
Si on est sur un écran PC > 600 px, on a un affichage sur 2 colonnes

Si on bascule sur un terminal tablette / mobile < 600 px, on passe à un affichage 1 colonne

Évitez les affichages 1 colonne sur 1000 px de largeur, à moins d’avoir une très grande police, car au delà de 100 caractères par ligne, le texte devient très difficile à lire pour l’oeil humain.
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
Commentaires (1)





Trés bon article bien expliqué, merci !