Zoning et navigation d’un blog : sidebar à droite ou à gauche ?
rédigé par Jean-Baptiste, le mai 11, 2013
Maintenant que vous avez défini vos principales catégories, vos pages de mots clés, vos pages pratiques, il va falloir vous demander comment vos visiteurs vont pouvoir y accéder facilement chaque fois qu’ils se trouveront sur votre blog.

Pour se faire, vous allez décomposer le thème de votre blog en plusieurs sous-parties (zoning) et y définir quels éléments de contenu et de navigation vous souhaiterez présenter à vos lecteurs.
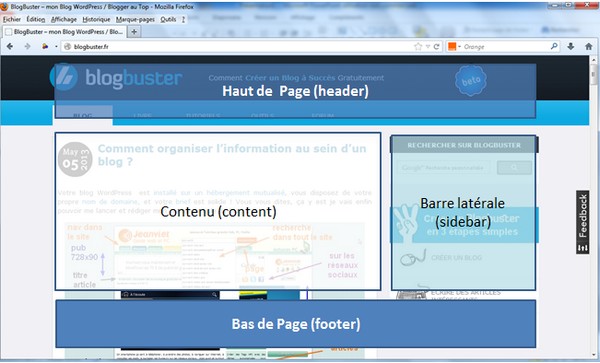
Chaque thème WordPress comporte 4 grands zoning
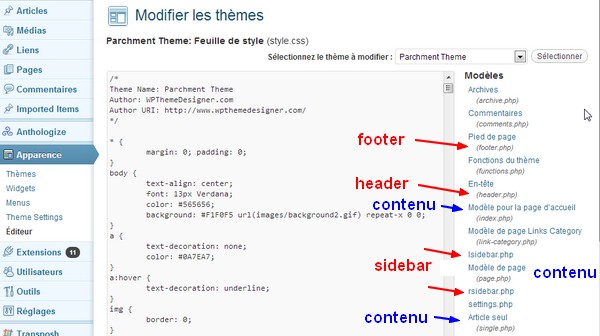
Dans WordPress, sont définis pour chaque thème dans Apparence > Editeur les propriétés de 4 grandes zones :
- le header (dans header.php)
- le footer (dans footer.php)
- la sidebar (dans sidebar.php, ou rsidebar.php, lsidebar.php)
- le contenu (dans single.php, index.php, page.php, archive.php)
Ce sont ces 4 grandes zones que vous allez pouvoir modifier soit en installant un thème qui répond à vos contraintes, soit en modifiant le code HTML dans l’éditeur de WordPress (des connaissances en HTML et CSS sont indispensables).

Si vous voulez vous lancer dans la personnalisation de thèmes WordPress, je vous recommande ces 2 ressources qui m’avaient été fort utiles il y a quelques années :
- Le Guide d’Urban Giraffe
- Le site d’AlsaCréations
Voyons ensemble à quoi sert chaque grande zone.
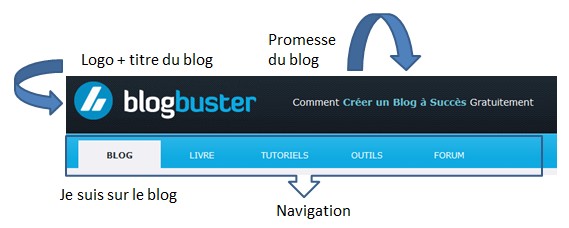
Le header (haut de page)
Le header va servir à mettre en avant votre logo, le nom de votre site, et sa promesse (éléments que vous avez travaillé dans le brief marketing), il pourra également gérer la navigation (menu, recherche, fil d’ariane).

Le haut de page me dit sur quel site je suis, quelle rubrique, et me permet de naviguer sur l’ensemble du site.
Les menus situés en haut de page sont les menus les plus visibles et les plus utilisés. C’est devenu un standard sur pas mal de sites Internet. Le système d’onglet me permet de savoir sur quel partie du site je me trouve (vous pouvez le compléter en dessous avec un fil d’ariane).
Comme le regard lit de gauche à droite (sens de lecture du français), vous devez mettre les liens les plus importants à gauche. Et comme l’esprit humain a ses limites pour scanner l’information de façon horizontale, ne mettez pas plus de 7 liens dans ce menu (du plus important au moins important)
Pour ma part, j’ai mis dans l’ordre :
- un lien vers la page d’accueil du blog
- une page livre qui explicite mon projet de réaliser un livre autour de ce que je bloggue
- un tag tutoriels qui liste tous les tutoriels que j’ai publié
- une rubrique outils (générée à partir d’un autre CMS que wordpress)
- une rubrique forum (générée à partir d’un autre CMS que wordpress)
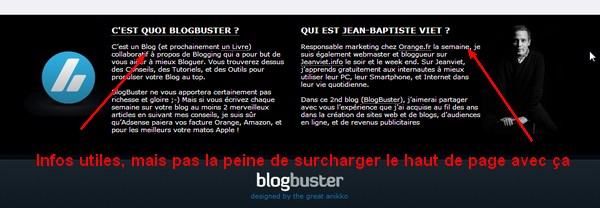
Le footer (bas de page)
Le footer peut contenir également des éléments de navigation, mais on l’utilise surtout pour pointer des pages d’information (conditions générales d’utilisation, à propos,…) et de contact ou pour créditer l’auteur du design, et la solution de blog utilisée.

Personnellement, je m’en suis servis ici pour détailler la promesse (c’est quoi blogbuster) et l’étayer par une preuve concrète (l’auteur ayant déjà un blogbuster sait de quoi il parle) pour mettre en confiance le lecteur. Il y a tellement aujourd’hui d’escrocs qui vendent du rêve autour du blogging que je me suis senti obligé de m’en démarquer d’emblée.
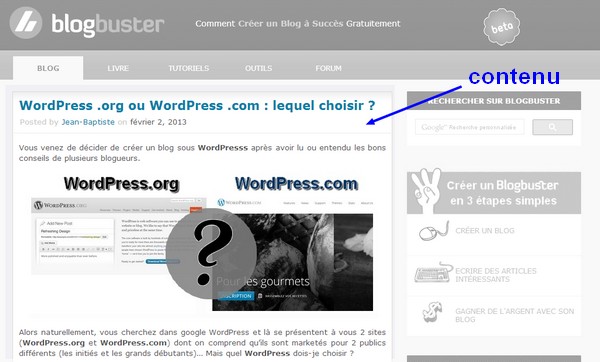
La zone de contenu (coeur de page )
La zone de contenu contiendra vos derniers articles (index.php, archive.php), ou l’article en cours (single.php) de lecture.

Certains blogueurs ajoutent en page d’accueil un slider / carrousel des derniers articles pour faire comme sur les pages d’accueil Orange, Yahoo!, ou MSN ;-)
Personnellement, je trouve cela ridicule ! Un visiteur n’arrive que très rarement sur votre page d’accueil, et admettons que vous en ayez plus de 100 par jour, vous en aurez peut-être une dizaine qui cliquera sur votre super carrousel. A côté de ça votre pub sera passée sous la ligne de flottaison, et votre page se sera chargée plus longtemps pour tous les utilisateurs.
Et je ne parle même pas de la redondance inutile entre vos articles défilant dans le slider et ceux affichés plus bas par ordre antéchronologique.
La barre latérale (sidebar), on la met à droite ou à gauche ?
La barre latérale qui se trouvera à gauche ou à droite de la zone de contenu contiendra la navigation par tags et par rubriques, vos derniers articles, quelques widgets et peut-être un espace publicitaire.
Faut-il la mettre à droite ou gauche ?
Tout dépend du format de votre blog. Le standard pour les blogs est de mettre la barre latérale à droite du contenu. On considère que sur un blog l’attention doit être portée d’abord au contenu et pas à la navigation.
Eye Tracking réalisé par les équipes de Yahoo! (extrait du Yahoo! Style Guide)
![]()
Le regard lisant de gauche à droite, le contenu sera plus lisible s’il est positionné à gauche. Et comme on vient sur un blog pour le contenu, autant qu’on le trouve le plus rapidement possible. Si j’ai du mal à le trouver, je peux appuyer sur le bouton retour du navigateur illico et quitter votre blog.
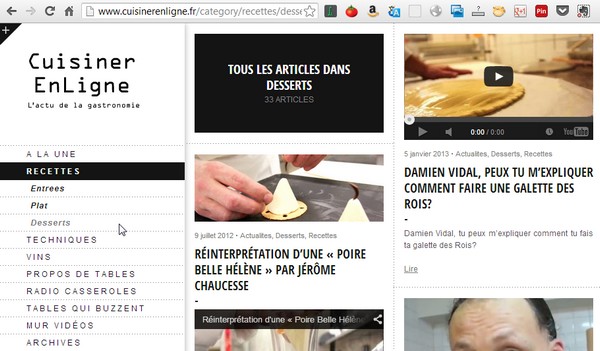
Maintenant, si votre blog est un site vitrine, un livre en ligne, ou un blog de cuisine, où la navigation est aussi importante que la bonne lisibilité du contenu, je peux vous garantir qu’un menu (barre latérale) positionné à gauche sera bien plus efficace qu’un menu positionné à droite.

Souvent, on associe la zone de droite à la publicité, et donc on a plus tendance à l’éviter. Alors que notre regard se positionne toujours en premier en haut à gauche de l’écran. Un élément positionné à gauche cliquera donc plus.
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
Commentaires (1)





Merci je me demandais justement si je devais mettre ma sibar à droite ou à gauche ;)