Bien référencer un blog WordPress sur Google (plugins et réglages)
rédigé par Jean-Baptiste, le novembre 1, 2013
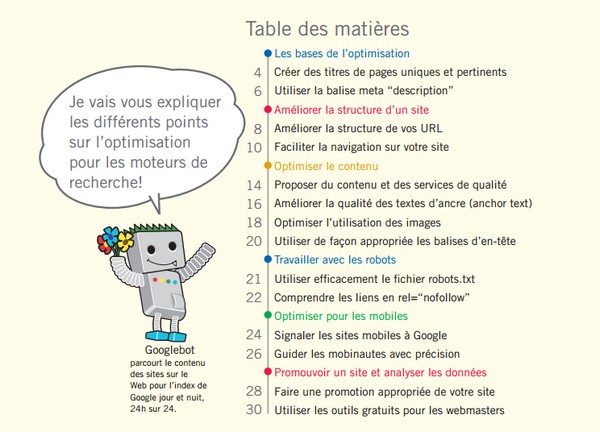
Depuis fin 2008, Google met à disposition des internautes un guide pour bien démarrer son référencement naturel. Mis à jour fin 2010 et traduit en plus de 40 langues, ce guide de 30 pages représente la base officielle pour donner toutes les chances aux pages de votre site de bien se positionner dans Google.

Je vous propose dans cette article de voir comment adapter votre blog WordPress aux recommandations délivrées par Google.
Au sommaire :
- Prérequis pour bien référencer un blog WordPress
- Optimiser les titres et descriptifs de vos articles de blog
- Construire des URLs réécrites simples et pertinentes
- Structurer les articles par rubriques et mots clés
- Créer un plan de site HTML et XML
- Surveillez vos pages en erreur et créer une page 404 utile
- Créer du contenu de qualité et structuré
- Créer des textes de liens pertinents
- Décrire les images
- Utilité du nofollow et du fichier robots.txt
- Optimiser les pages de votre blog pour le mobile
- Promouvoir son blog et ses articles
1- Prérequis pour bien référencer un blog WordPress
Pour comprendre les optimisations SEO WordPress que vous allez mettre en place et pour vous assurez que celles-ci aient un effet, je vous recommande vivement de lire au préalable :
- Le guide de démarrage SEO de google
- Mon article qui explique le fonctionnement du moteur de recherche google
- Mon article qui explique comment rédiger un article de qualité

Avant de démarrer les chantiers d’optimisation de vos pages pour le référencement naturel Google, je vous recommande d’installer et de configurer ces 3 outils gratuits :
- YOAST : plugin WordPress le plus complet pour optimiser son blog pour le référencement naturel (je solliciterai souvent ce plugin pour mes faires réglages)
- Webmaster Tools : outil de google indispensable pour contrôler l’indexation de votre site
- Google Analytics : outil pour mesurer le trafic de vos pages (en provenance ou non des moteurs de recherche)
Pour utiliser Webmaster Tools et Google Analytics, vous aurez besoin de créer un compte Google / Gmail. 2 choses à faire tout de suite :
Ajouter un suivi Google Analytics à votre blog
Allez sur Google.com/analytics et Créez un profil de site dans Google analytics

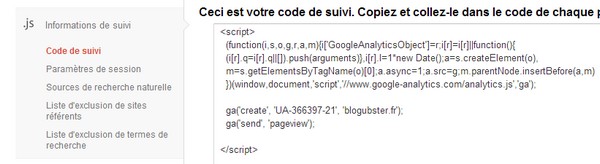
Récupérez le code de suivi comme ceci

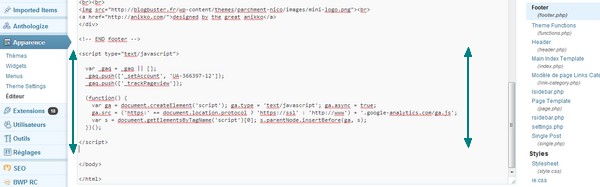
Et collez-le dans le fichier footer.php situé dans Apparence > Editeur avant la balise fermante </body>

Comme le fichier footer.php est appelé en bas de page sur l’ensemble des pages de votre blog, vous suivez maintenant l’intégralité de la fréquentation des pages de votre blog. Le placement en bas de page est une norme de mesure qui permet de confirmer que votre page a été complètement affichée avant d’être comptée.
Ajouter un code de suivi Webmaster Tools à votre blog
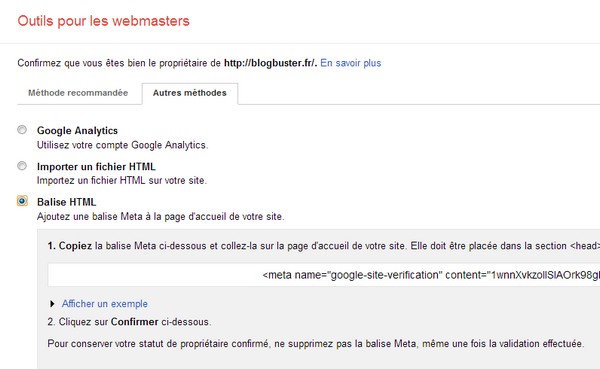
Allez dans Google.com/webmasters/tools/ et cliquez sur le bouton Ajouter un site en haut à droite, mettez le nom de votre site et choisissez dans l’écran qui suit « Autres Méthode » > Balise HTML

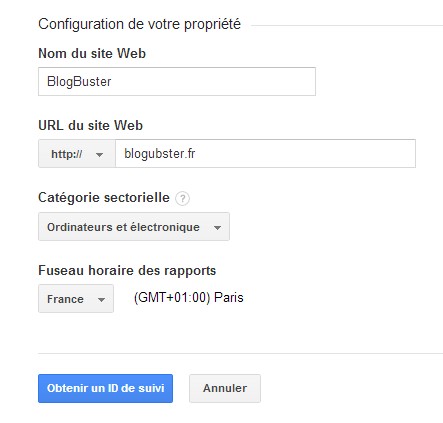
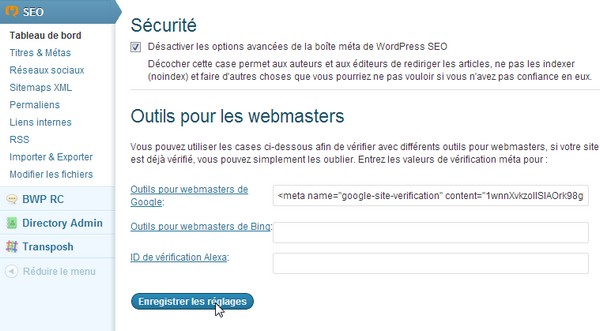
Copiez-collez le code « <meta name= »google…. » Dans la zone prévue à cet effet dans le plugin YOAST (accès SEO), comme ceci :

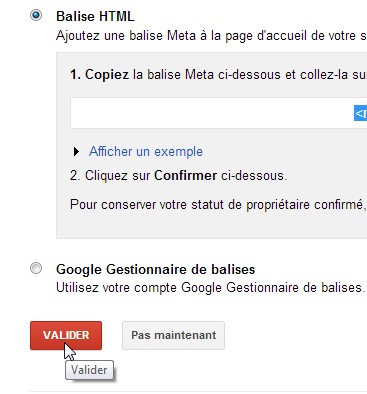
Puis cliquez sur Enregistrer les réglages. Revenez maintenant à votre fenêtre Webmaster Tools pour valider l’ajout de votre site :

Vous avez accès maintenant à tout plein de stats sympas sur l’exploration google de votre site et pouvez gérer un certain nombre de choses.

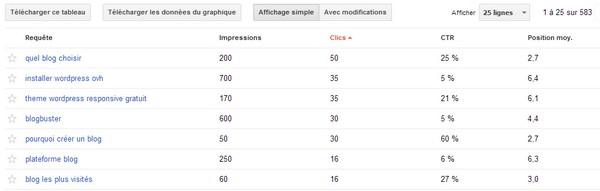
Par exemple, je vois ci-dessus que blogbuster.fr apparaît à la recherche « quel blog choisir » (grâce à cet article) en position #3 sur Google (recherche naturelle sans tenir compte des liens sponsorisés) et est cliqué 1 fois sur 4 (25 % de taux de clic)
2- Optimiser les titres et descriptifs de vos articles
Ce que dit Google
La balise <title> vous permet d’attribuer un titre à vos pages et ainsi d’indiquer aux utilisateurs et aux moteurs de recherche le thème d’une page donnée.
Si votre document figure dans une page de résultats de recherche, le contenu de la balise <title> apparaît en général dans la première ligne des résultats.

Les mots contenus dans le titre s’affichent en gras lorsqu’ils correspondent à la recherche de l’utilisateur. Cela lui permet de
reconnaître en un clin d’oeil si la page est pertinente pour sa recherche.
La balise meta description d’une page fournit à Google et aux autres moteurs de recherche un résumé du contenu de la page.
A retenir : les balises title et description doivent être descriptives et uniques pour chaque page web. la balise title est un résumé court de la page web, la balise description est un résumé plus long.
Les réglages que vous devez faire sur WordPress
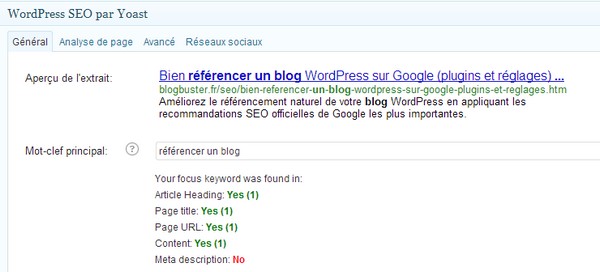
Si le thème de votre blog est bien conçu, normalement la balise Title de vos articles est construite ainsi : le titre de l’article (principal) apparaît avant le titre de votre blog (secondaire)
<Titre de l’Article> <séparateur> <Titre du Blog>
L’ordre des mots à son importance pour l’internaute et pour l’algo des moteurs de recherche. Comme on lit de gauche à droite, les mots les plus importants doivent logiquement se trouver en début de titre.

Si cet ordre est respecté, vous n’avez donc plus qu’à vous concentrer sur la rédaction d’un titre d’article pertinent.
Avec YOAST, vous pouvez aller plus loin en définissant les titres et descriptifs (Dans Yoast -> Titres et Méta) de votre accueil, pages catégories, pages tags,…

Dans l’exemple ci-dessus, j’ai fait en sorte grâce aux %%variables%% que toutes mes pages catégories aient ce format :
- Pour la balise title : <Nom de la catégorie> : Livre et Tuto – Blogbuster.fr
- Pour le descriptif : Conseils, tutoriels, livres à découvrir gratuitement sur Blogbuster.fr pour en savoir sur : <Nom de la catégorie>
Ainsi je positionnerai mes catégories sur Google aussi sur des recherches associées à tuto et livre.
3- Construire des URLs réécrites simples et pertinentes
Ce que dit Google
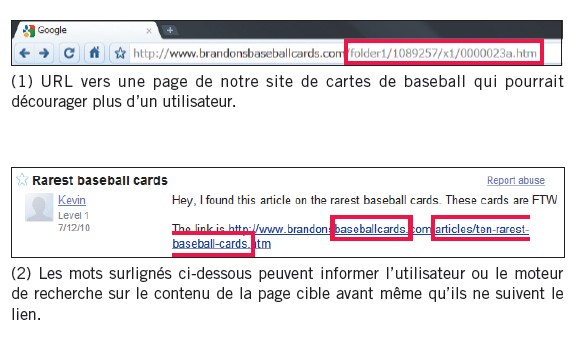
Certains utilisateurs peuvent également établir un lien vers votre page en utilisant l’URL de la page en question comme texte ancré du lien.
Lorsque votre URL contient des mots pertinents, elle fournit aux utilisateurs et aux moteurs de recherche plus d’informations sur la page que lorsqu’elle est composée d’un ID ou d’un paramètre portant un nom étrange.

Enfin, rappelez-vous que l’URL renvoyant vers un document s’affiche dans les résultats de recherche de Google, au-dessous du titre et de l’extrait du document. Tout comme le titre et l’extrait, le texte de l’URL s’affiche en gras lorsqu’il apparaît dans les résultats de recherche de l’utilisateur.
A retenir : Il faut utiliser des mots dans les URL, créer une structure de répertoire simple, et avoir une seule URL pour afficher une même page (sinon, risque de contenu dupliqué).
Les réglages que vous devez faire sur WordPress
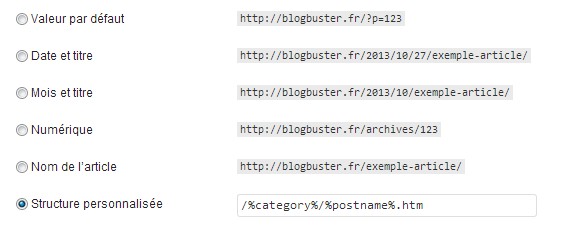
Il faut que vous mettiez en place la réécriture d’URL sur votre blog WordPress. Ceci se passe dans Réglages > Permaliens. Choisissez cette structure personnalisée simple (nom de la catégorie, puis titre de l’article) :
/%category%/%postname%.htm

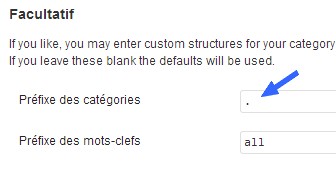
Pour éviter aussi d’avoir le préfixe /category/ avant le nom de la catégorie, mettez un « . » comme ceci ici :

Maintenant mes catégories et mes articles ont de belles URL :
http://blogbuster.fr/seo/
http://blogbuster.fr/seo/bien-referencer-un-blog-wordpress-sur-google-plugins-et-reglages.html
Si quelqu’un les partage sur un blog ou un forum telles quelles et que le CMS les rend cliquables, ça m’aidera pour le positionnement google de ma catégorie et de mon article.
4- Structurer les articles par rubriques et mots clés
Ce que dit Google
La navigation sur un site Web est importante et doit permettre aux visiteurs du site de trouver facilement le contenu recherché.
Elle permet également aux moteurs de recherche de saisir l’importance que le webmaster accorde aux différents contenus de son site.
Un fil d’Ariane est une ligne horizontale de liens internes en haut ou en bas d’une page. Ils permettent aux visiteurs de revenir sur leur pas, sur la section précédente ou en page d’accueil.
Les réglages que vous devez faire sur WordPress
Je vous invite à structurer vos articles par tags et catégories. Dès que vous avez au moins 3 articles que vous pouvez rattacher à une même catégorie discriminante ou à un tag, créez ce tag ou cette catégorie.
Vos rubriques et nuages de tags étant accessibles sur l’ensemble de vos pages de blogs, ça facilitera à google le travail d’exploration et de thématisation.
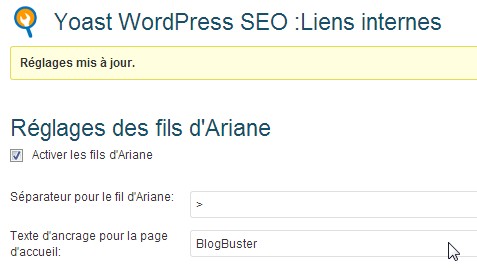
Concernant le fil d’ariane, on peut gérer ça avec le plugin Yoast. Allez dans SEO > Liens Internes et activez le fil d’ariane comme ceci :

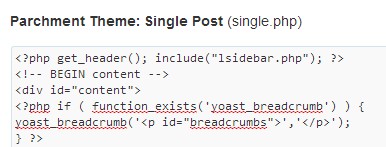
Il suffit ensuite de copier-coller ce texte au bons endroits dans les fichiers single.php (article) et archive.php (catégorie, et tag) :
<?php if ( function_exists('yoast_breadcrumb') )
{ yoast_breadcrumb('<p id="breadcrumbs">','</p>'); } ?>
Illustration sur mon fichier single.php

Pour aller plus loin sur ce sujet, lire mon article : organiser l’information au sein d’un blog.
5- Créer un plan de site HTML et XML
Ce que dit Google
Un sitemap (ou plan de site) est une simple page de votre site affichant la structure de votre site Web.
Il correspond en général à une liste hiérarchique des pages de votre site. Les visiteurs peuvent visiter cette page lorsqu’ils rencontrent des difficultés à trouver des pages de votre site.
Un fichier Sitemap XML correspond à un fichier que vous envoyez via les Outils Google pour les webmasters afin de permettre à Google de découvrir et d’explorer les différentes pages de votre site.
Les réglages que vous devez faire sur WordPress
Concernant le sitemap HTML, la création de catégories devrait être suffisante pour bien guider les utilisateurs et les moteurs de recherche.
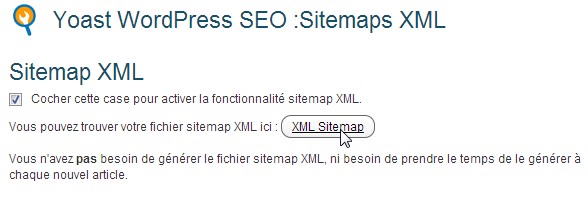
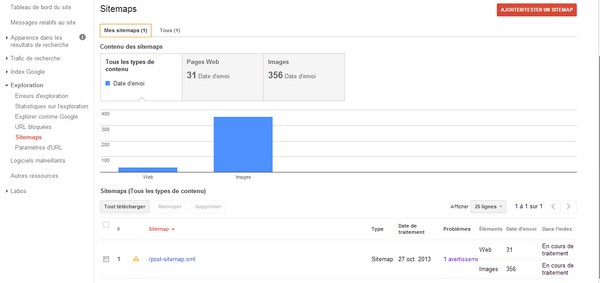
Pour le sitemap XML, le plugin SEO Yoast vous en crée un d’office dans SEO > Sitemaps XML.

Pour que Google vienne régulièrement indexer vos articles, vous pourrez ajouter celui-ci « post-sitemap.xml » dans Webmaster tools comme ceci :

6- Surveillez vos pages en erreur et créer une page 404 utile
Ce que dit Google
Les utilisateurs accèdent parfois à des pages inexistantes de votre site, notamment en suivant un lien brisé ou en saisissant une fausse URL. En proposant une page 404 personnalisée qui redirige les utilisateurs vers une page existante de votre site, vous améliorez la navigation et l’expérience de l’utilisateur sur votre site.
Les réglages que vous devez faire sur WordPress
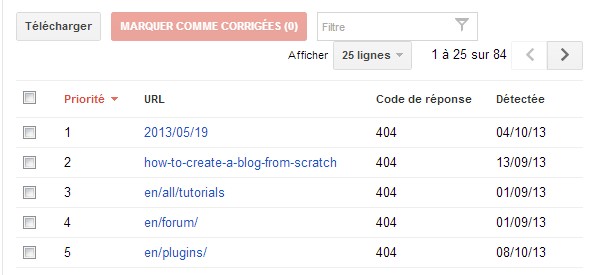
D’abord je vous invite à aller voir fréquemment dans Webmaster Tools si vous n’avez pas des erreurs d’exploration dans Exploration > Erreurs d’exploration.

L’outil est bien utile, il m’a permis de détecter sur un autre site une page qui avait causé une forte baisse de trafic et de corriger. Si ce sont des erreurs de saisie d’URL de pages existantes que font des sites externes, vous pouvez suivre les conseils de webrankinfo pour transformer cela en liens utiles via des redirections.
Pour les utilisateurs qui font des fautes de saisie, vous pouvez leur proposer la page type 404 google à ajouter à votre page 404.php wordpress. Voici le code à copier-coller :
<script type="text/javascript"> var GOOG_FIXURL_LANG = 'fr'; var GOOG_FIXURL_SITE = 'http://www.example.com' </script> <script type="text/javascript" src="http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js"> </script>
Changez www.example.com par l’adresse de votre blog.
7- Créer du contenu de qualité et structuré
Ce que dit Google
Créer du contenu attrayant et utile aura sans doute plus d’impact sur votre site Web que chacun des autres points traités ici.
Meilleures pratiques :
- Rédigez du texte facile à lire
- Organisez votre contenu et délimitez correctement les thèmes traités
- Utilisez des balises d’en tête pour mettre en valeur les parties importantes de votre texte
- Créez du contenu actualisé et unique
- Créer du contenu avant tout pour vos utilisateurs et non pour les moteurs de recherche
Les réglages que vous devez faire sur WordPress
Cette partie est la plus importante pour bien référencer vos articles dans google. J’ai décrit en détail les étapes importantes pour créer un article de qualité et structuré ici.
D’un point de vue technique, vous devez vous assurez que chaque page (que ce soit un article, une catégorie, une page tag, une page d’accueil) a une structuration logique qui utilise des balises sémantiques <H1> (titre), <H2> (sous- titre), <p> (paragraphe).
Les H1 ne sont pas toujours optimisés dans WordPress au niveau thèmes standard sur les pages accueil, tag, et catégorie. Ceci mérite que vous alliez inspecter vos fichiers index.php et archive.php.
- Sur cet article, le titre H1 est : Bien référencer un blog WordPress sur Google (plugins et réglages)
- Sur l’accueil, le titre H1 est : Blogbuster.fr
- Sur la catégorie SEO, le titre H1 est : SEO et blog WordPress
- Sur le tag Tutoriels, le titre H1 est : Tutoriels pour créer un blog
8 – Créer des textes de liens pertinents
Ce que dit Google
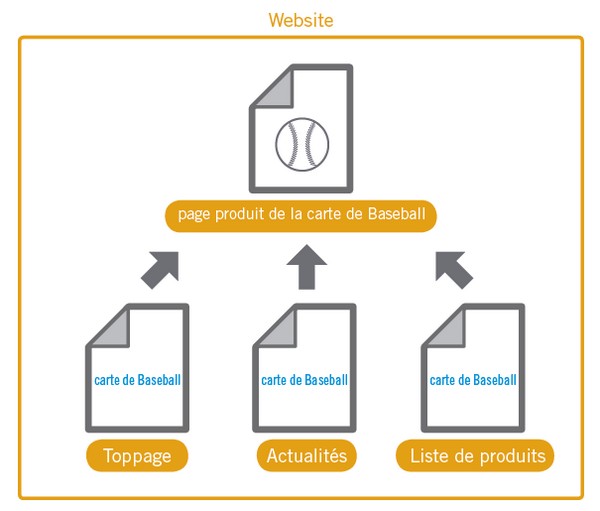
Le texte d’ancre d’un lien correspond au texte du lien qui s’affiche pour les utilisateurs et sur lequel ils peuvent cliquer. Ce texte est placé entres les balises d’ancrage <a href=“…”></a>.
Ce texte informe l’utilisateur et Google sur le contenu de la page vers laquelle vous établissez le lien.

Les liens sur votre page peuvent être internes, c’est à dire pointer vers d’autres pages de votre site, ou externes, c’est à dire renvoyer vers du contenu sur d’autres sites.
Dans les deux cas, plus le texte d’ancrage est pertinent, plus il facilitera la navigation des utilisateurs et plus il permettra à Google de saisir le contenu de la page vers laquelle vous établissez le lien.
Les réglages que vous devez faire sur WordPress
Autant que faire se peut, vous devez lier vos pages entre elles avec des textes de liens pertinents. Créer des liens entre vos pages va améliorer considérablement leur positionnement Google. C’est encore mieux si vous les les lier avec les bons textes de lien.
Par exemple si vous voulez positionnez la page « Tutoriels pour créer un blog » :
- ne faites pas ça : cliquez ici pour consulter mes tutoriels pour créer un blog
- faites plutôt : consultez mes tutoriels pour créer un blog
9- Décrire les images
Ce que dit Google
L’attribut “alt” vous permet de fournir un texte alternatif pour l’image, au cas où, pour une raison ou une autre, elle ne puisse pas être affichée.
Les réglages que vous devez faire sur WordPress
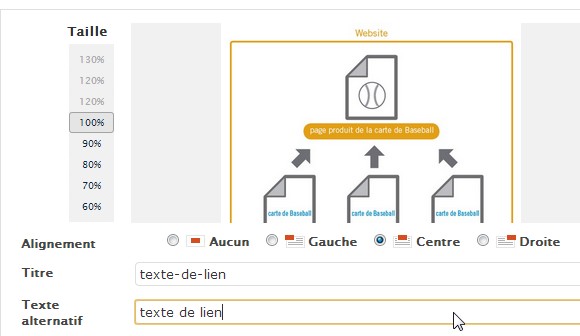
Quand vous ajoutez une image dans un article vous devez absolument lui attribuer un texte alternatif comme ceci :

C’est indispensable pour que les déficients visuels puissent comprendre ce que vous leur affichez et ça aide google à attribuer un mot clé à votre image. Indispensable aussi donc pour bien positionner vos images dans google images.
Comme l’ajout de balise alt est une action manuel, je vous recommande d’installer le plugin SEO Friendly Images qui permet d’ajouter automatiquement des balises alt à vos images en cas d’oubli à ce format : titre du post, nom de l’image.
10 – Utilité du nofollow et du fichier robots.txt
Ce que dit Google
Vous souhaitez peut-être empêcher l’exploration de certaines pages de votre site, car vous estimez qu’elles ne sont d’aucune utilité pour les utilisateurs lorsqu’elles figurent dans leurs résultats de recherche. Vous trouverez sur le site des Outils Google pour les webmasters un générateur de fichier robots.txt facile à utiliser, qui vous permettra de créer un fichier robots.txt afin d’empêcher l’exploration de vos pages par les moteurs de recherche.
En attribuant la valeur “nofollow” à l’élément “rel” d’un lien, vous indiquez à Google de ne pas suivre certains liens de votre site ou de ne pas transmettre la popularité de votre page aux pages vers lesquelles des liens renvoient.
Les réglages que vous devez faire sur WordPress
A priori, vous n’aurez aucun réglage à faire :
- Par défaut, le fichier robots.txt de WordPress bloque l’indexation des fichiers admin et système
- Par défaut, tous les liens ajoutés dans les commentaires par vos lecteurs et ou des spammeurs sont mis en nofollow
11 – Optimiser les pages pour le mobile
Ce que dit Google
Le guide actuel n’est plus à jour par rapport aux dernières recommandations Google. Je vous recommande d’aller plutôt consulter cette page qui explicite 3 configurations de sites mobile pris en charge par google : https://developers.google.com/webmasters/smartphone-sites/?hl=fr
Google reconnaît trois configurations de sites optimisés pour les smartphones :
- Les sites faisant appel à une conception Web adaptative. Il s’agit de sites qui utilisent le même ensemble d’URL pour tous les appareils, chacune de ces URL affichant le même code HTML sur tous les appareils. Seul un code CSS est utilisé pour adapter l’affichage de la page en fonction de l’appareil. Google recommande cette configuration.
- Les sites qui s’affichent de manière dynamique sur tous les appareils à partir du même ensemble d’URL, chacune de ces dernières faisant appel à un code HTML (et CSS) différent selon que le user-agent est un ordinateur ou un appareil mobile.
- Les sites qui emploient des URL différentes pour les ordinateurs et les appareils mobiles.
Les réglages que vous devez faire sur WordPress
Soit vous optez pour un thème responsive web design (option 1 recommandée par google), soit vous utiliser le plugin Wp Touch qui va adapter le CSS de votre site en fonction du terminal (redirection en fonction du user agent, option 2 recommandée par google).
12 – Promouvoir son blog et ses articles
Ce que dit Google
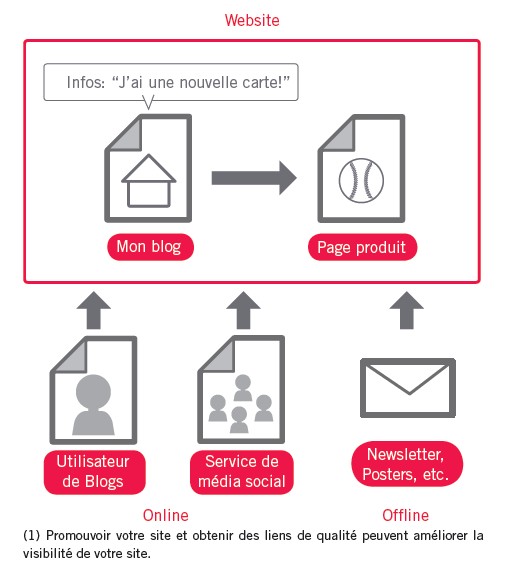
La plupart des liens externes pointant vers votre site sont acquis au fil du temps, à mesure que les utilisateurs découvrent votre contenu via des recherches ou autre méthode et décident d’établir un lien vers votre contenu.

Chez Google toutefois, nous avons conscience du fait que vous souhaitiez faire connaître votre site à d’autres utilisateurs et présenter le travail que vous avez investi dans l’élaboration de votre contenu. En promouvant efficacement votre nouveau contenu, vous accélérez sa visibilité auprès des utilisateurs intéressés par son thème. Comme pour la plupart des points abordés dans ce document, une application trop vigoureuse de ces recommandations pourrait nuire à la réputation de votre site.
Les réglages que vous devez faire sur WordPress
Pour obtenir des liens d’autres sites vers votre contenu, il suffit de créer des contenus originaux qui intéressent les internautes et de favoriser leur partage via des boutons twitter, facebook, google+

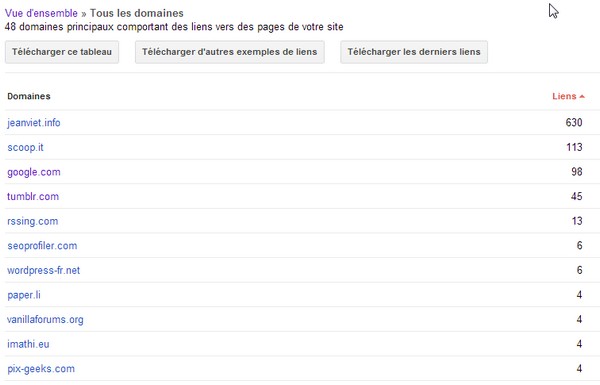
Plus vous aurez de liens externes spontanés qui pointent vers vos articles, plus ceux-ci se positionneront bien dans google. Vous pouvez suivre les sites qui pointent vers vos pages dans Webmater Tools.
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
Commentaires (14)





Vraiment un article riche, un véritable guide pour bien optimiser son blog pour le référencement .Merci beaucoup Jean
Un article très complet ! Bravo !
Merci beaucoup pour toutes ces informations que je vais tenter de mettre en application pour booster notre blog.
J’aimerais avoir des éclaircissements sur 2 points:
– pour le 3) le .htm ou .html est il vraiment pertinent? Il me semblait avoir lu que cela n’avait plus d’importance aujourd’hui
– pour le 8) le tag tutorials permet de classer les articles sur une même page. Des articles venant de différente catégories. Cela ne pose t’il pas de problème de duplicate content vu que le même article apparait à plusieurs endroits sur le site. J’avais aussi lu qu’il fallait mettre un noindex sur les tags pour ne pas faire doublon avec les catégories.
Bonjour toojee,
3/ Pas la peine de mettre une extension htm ou html à la fin en effet. Tu peux terminer l’URL par un / à la fin. NB : si tu es amené à changer régulièrement de rubrique à tes articles, il vaut mieux partir de cette structure /%postname%/ et ne pas intégrer la rubrique dans la construction d’URL (conseil donné par Daniel Roch au Wordcamp Paris 2014)
8/ Tu n’auras pas de problèmes de duplicate content si tu n’affiches pas les articles dans leur intégralité mais seulement le résumé. Il faut que tu évites juste d’avoir un tag et une catégorie proche sémantiquement… Car dans ce cas tu retrouves avec 2 fois les mêmes entrées à 2 endroits différents.
N’hésite pas à lire mon dernier livre (gratuit dans la boutique de prêt Kindle, 4 € à l’achat) si tu veux approfondir les aspects SEO, génération d’audience, et structuration de l’info de ton blog.
Bonsoir,
super ce tuto! mais je bloque dès le début!
je ne trouve pas la section « editeur » dans mon menu « apparence ». Je suis sous twentyfourteen, le problème vient peut être de là?
Merci!
Un tutoriel vraiment très complet ! J’ai déjà réalisé ces tâches pour mes sites internet, mais une piqûre ne fait jamais de mal sur les bonnes manières de procéder.
Au plaisir de te lire et à bientôt !
Bonjour ,et merci pour ce jolie article ,depuis juillet
mon site est bloqué disons il apparait sur les moteurs
mais sur webmaster tools réponse mon ancien thème reste
et me dit que googlebot na pasd’accés au java et js problème de robot txt,auriez vous une raison ,j’ai appelé ovh pour eux nikel problème du fichier que je ne sais ou coller merci seb.
Difficile de faire sa sélection de plugins, surtout quand on débute dans le métier. Ce qui rend cet article bien utile en son genre, avec tous ces conseils que vous proposez. Encore merci!
Pour enlever le préfixe de catégorie avec « . », je ne sais pas pourquoi mais sur mes sites cela ne marche plus, mais c’est possible de l’enlever avec Yoast.
Maintenant avec un autre site sur lequel j’utilise « All in one seo pack », qui d’après certains est mieux que yoast, je n’ai pas trouvé d’autre solution que de mettre « cat ».
Article plein de bon conseils merci beaucoup ! Je vais essayer de mettre cela en place :)
Bonjour,
je ne comprends pas comme Toojee, l’utilité de .html, et à vrai dire, je trouve que cela, une mauvaise image, j’ai l’impression de revenir 10, 15 ans en arrière avec les premières sites, ceux que l’on faisait avec FrontPage.
Encore voir .php , pourquoi pas mais .html sur un site sous WordPress, on dirait un site qui a migré d’une plateforme comme Blogger et qui ne veut pas perdre son référencement.
Un site comme Blogbuster, c’est décevant, cela fait moins pro, et installe un doute sur la qualité des articles alors que jusqu’ici, je ne vois que de bons conseils
Salut Darknote,
Comme précisé à toojee, sur le fond, ça ne change absolument rien que tu mettes .htm, .php ou rien en extension d’un point de vue référencement. Il faut choisir une seule forme qui te permette d’éviter le duplicate content. On ne doit pas pouvoir afficher ton article avec 2 URLs différentes.
Cet article a été rédigé il y a 3 ans. Maintenant, ma position serait plutôt de ne pas mettre la catégorie WordPress dans l’URL (en cas de migration de catégorie), de raccourcir au max la taille de l’URL,… Donc dans ce cas, ne rien mettre en extension.
La bonne URL pour cette article aurait dû être :
http://blogbuster.fr/referencement-google-wordpress
Merci pour les astuces. A plus sur mon site argent facile.