12 astuces pour transformer un blog blogger en blog pro
rédigé par Jean-Baptiste, le mai 18, 2014
Beaucoup d’auteurs, de professeurs, de technophiles, de passionné(e)s de mode ou de cuisine ont ouvert il y a quelques années un blog Blogger. Blogger est devenu depuis la plateforme de blog avec hébergement gratuit la plus consultée en France avec 12 millions de visiteurs uniques / mois selon Médiamétrie.

Quelques blogspots comme Freewares et Tutos, Kleo-Beaute, Les Gourmandises d’Isa sont même sortis du lot en en dépassant allègrement les 100 000 visiteurs uniques / mois . J’ai essayé extraire dans cette article 12 bonnes pratiques observées sur les meilleurs blogspot pour que tout un chacun puisse transformer son blog blogger en blog pro.
Pour qu’un blog sorte du lot, il faut une régularité d’écriture et une qualité d’écriture, mais aussi :
- une identité visuelle forte,
- un accès facile au contenu (ergonomie),
- que les articles soient optimisés pour Google
- que les articles soient optimisés pour Facebook et les boîtes mail de vos lecteurs

Ceci revient à mettre en place sur votre blog Blogger les 12 bonnes pratiques suivantes :
- Supprimer la toolbar blogger
- Personnaliser le design de blogger
- Ajouter votre propre nom de domaine à la place de blogspot
- Ajouter un menu de navigation dans blogger
- Ajouter un moteur de recherche dans blogger
- Ajouter des catégories d’articles
- Balise title : mettre le titre d’article avant le titre du blogspot
- Ajouter des images légères et coupez vos articles
- Modération des commentaires a posteriori
- Ajouter des boutons de partage en fin d’article
- Vos articles partagés automatiquement dans les boîtes mail et réseaux sociaux
- Un formulaire de contact pour rester joignable
1- Supprimer la toolbar blogger
Une toolbar blogger est activée par défaut sur chaque blog blogspot. Je constate même que certains blogs populaires qui ont acheté un nom de domaine on du mal à s’en débarrasser.

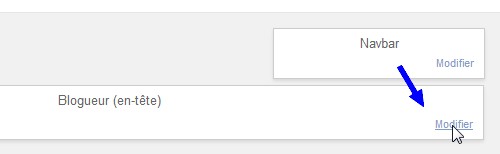
Si vous voulez ne plus faire référence à blogger dans votre blog, rien de plus simple. Il suffit depuis le tableau de bord de blogger de cliquer sur Mise en Page (1) puis sur Modifier la NavBar (2)

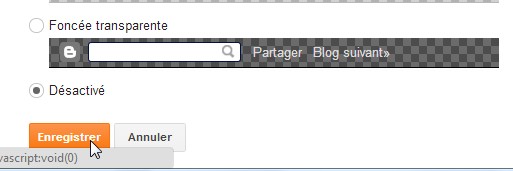
Vous pourrez ensuite cliquer sur Désactivé dans la zone configuration de la NavBar pour la supprimer.
2- Personnaliser le design de blogger
Avec blogger, vous pouvez installer de nombreux thèmes et les personnaliser ensuite à vos goûts et couleur depuis modèles.

On va s’intéresser ici à personnaliser l’en-tête de votre blog. Il faut pour cela aller dans mise en page > en-tête et cliquez sur modifier.

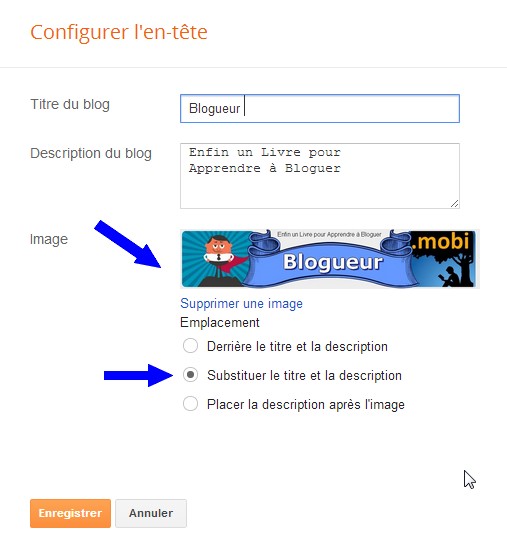
Plusieurs possibilité de personnalisation de l’en-tête sont offertes par blogger : affichage du titre et slogan seulement, titre et slogan + image de fond, image de fond seule.

La méthode la plus simple pour avoir un bon rendu graphique qui met en avant votre titre et votre slogan de façon satisfaisante est d’importer une image d’en-tête dans laquelle vous aurez incrusté les éléments textuels au format image.
Pour faire comme les excellents blogs d’Isa, Slanelle, A manger et A voir, Tu mourras moins bête, ZinfosWeb, il faut donc importer une image d’en-tête (quelques outils d’édition en ligne gratuits pour vous aider ici) et cocher la case « Substituer le titre et la description ».
3- Ajouter votre propre nom de domaine à la place de blogspot
Vous pouvez tout à fait avoir un blog blogger avec votre propre nom de domaine. Quelques exemples de blog blogger avec leur propre nom de domaine :
- http://www.lesgourmandisesdisa.com/
- http://kleo-beaute.com/
- http://www.nootle.eu/
- http://www.zinfosweb.fr/
- http://www.crack-net.com/
Un nom de domaine chez OVH ou Gandi (en promo) coûte moins de 10 € / an. J’ai acheté pour ma part le domaine blogueur.mobi il y a 2 jours pour 3,60 € (promo chez Gandi) pour transformer jeanviet.blogspot.fr en blogueur.mobi
Si vous voulez développer votre blog sur le long terme et en tirer un revenu, avoir votre propre nom de domaine vous protégera de votre hébergeur et pérennisera votre business.
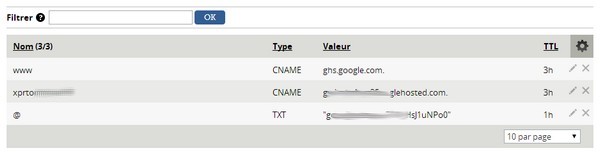
Voici donc ma configuration chez Gandi. Blogger vous donne les instructions au moment des manipulations. 2 CNAME à ajouter qui pointent vers des domaines gérés par Google (Blogger appartient à Google)
Ma configuration chez Blogger

Il faut ajouter le domaine avec le www et cocher la case redirection.
4- Ajouter un menu de navigation horizontal dans blogger
Blogger permet d’ajouter un menu horizontal dans le haut de page de votre design après votre logo et promesse grâce au gadget « Pages »

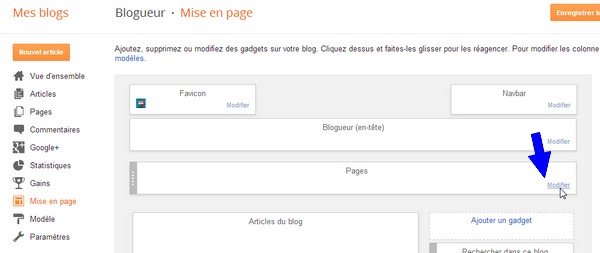
Pour l’ajouter une première fois, il faut aller dans Mise en Page et cliquez sous en-tête ajouter un gadget

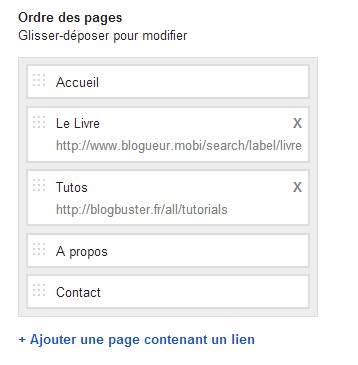
Une fois le gadget pages ajouté vous pourrez définir le nombre de pages et d’articles / catégories à pointer. Quelques recommandations de bon sens liées à l’ergonomie web :
- Ne mettez pas plus de 7 liens, au delà on n’arrive plus à identifier l’information
- Les liens les plus importants doivent être à gauche (l’oeil lit de gauche à droite)
Voici ce que j’ai choisi de mon côté comme liens importants

Ceci permet d’accéder en un clic à mon projet de Livre et d’avoir un feedback visuel qui m’indique que je suis dans la bonne rubrique (onglet bleu sélectionné)

5- Ajouter un moteur de recherche dans blogger
Le moteur de recherche interne d’un site reste super important en ergonomie. Selon les tests utilisateurs de Jakob Nielsen, lorsqu’il s’agit de naviguer sur un site, il reste une forte proportion d’utilisateurs (+ de 50 %) qui pensent moteur de recherche plutôt que d’essayer de trouver le bon lien sur votre page (25 %).
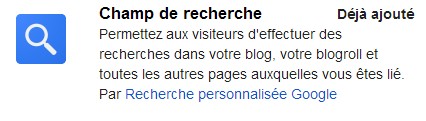
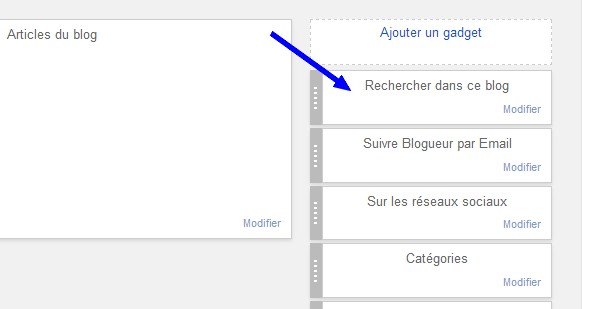
Il faut donc que le moteur de recherche soit visible dès le haut de page comme ci-dessus. Pour ajouter un moteur de recherche interne, allez dans la barre latérale, cliquez sur ajouter un gadget et sélectionner celui-ci :

Vous le placerez ensuite bien haut comme ceci :

NB : si vous avez fait comme moi un changement récent de nom de domaine, il va falloir attendre quelques jours avant que Google transforment vos URLs blogspot en URLs liés à votre nouveau domaine. Il est donc fort probable que le moteur de recherche interne ne fonctionnera pas tout de suite (mettez le en off en attendant).
6- Ajouter des catégories d’articles
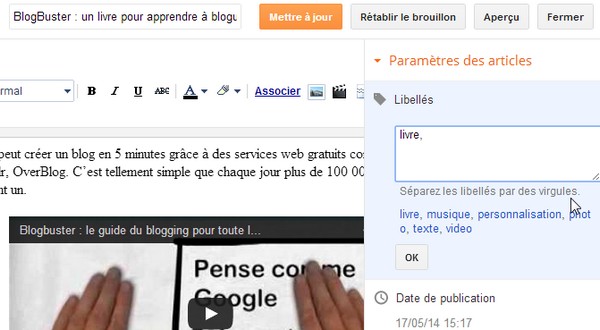
Blogger permet d’organiser vos articles avec des libellés (équivalent des catégories). Utilisez-les mais n’en abusez pas. Essayez de garder grand max une vingtaine de libellés et d’ajouter 1 à 2 libellés pour chaque article avant de le publier.

Vous pourrez ensuite pointer 2 ou 3 libellés importants dans le gadget Pages (menu horizontal), et lister l’ensemble de vos libellés depuis le gadget libellés :

Vos lecteurs pourront entrer ainsi sur vos articles par centre d’intérêt depuis la barre latérale de votre blog

7- Balise title : mettre le titre d’article avant le titre du blog
Voici une optimisation très simple à mettre en place qui vous permettra de gagner du trafic google assez rapidement. Par défaut, tous les titres de vos articles sont pénalisés par la structure des thèmes maison Blogger.
Le titre de l’article (balise title qui se postionne dans Google) est construite ainsi :
<title>Titre du blog : titre de l’article</title>
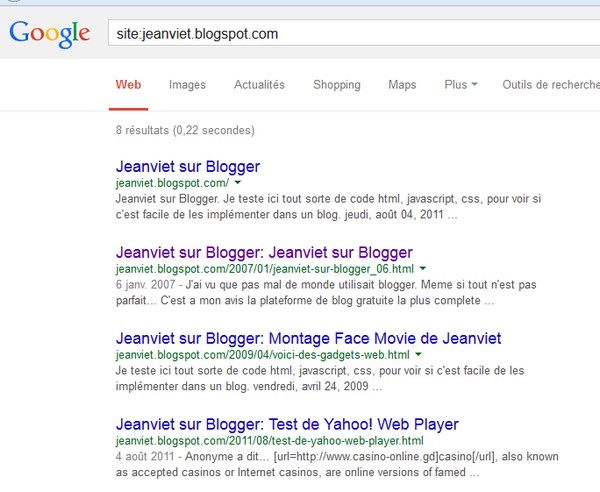
Voyez plutôt cette capture

Si je veux me positionner sur Google sur l’expression « Test de Yahoo! Web Player », j’ai plutôt intérêt à ce que cette expression soit au début et qu’à la limite on ne parle même pas du nom de mon blog quand je suis en mode article et plus sur la page d’accueil.
Pour se faire, il suffit de remplacer dans le code HTML de votre thème blogger cette ligne :
<title><data:blog.pageTitle/></title>
Par ces quelques lignes :
<b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/></title> <b:else/> <title><data:blog.pageTitle/></title> </b:if>
Et vous aurez des titres d’articles optimisés pour les moteurs de recherche.
Une vidéo homemade pour que vous compreniez mieux l’intérêt du truc :
8- Ajouter des images légères et coupez vos articles
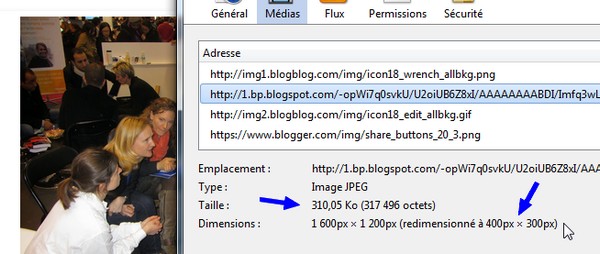
Quand on a participé à un événement, on est souvent tenter de faire profiter nos lecteurs de la meilleure résolution photo possible. Malheureusement, plus l’image est grosse et plus elle est longue à charger.

Et même si Blogger redimensionne dans l’article notre image 1600×1200 en 400×300 il charge celle à 1600×1200 qui pèse 310Ko !
Je vous recommande vivement de réduire les dimensions de votre photo avant de la télécharegr sur blogger aux dimensions finales de l’espace réservé sur votre article et de viser des poids < 50ko.
Ça sera bénéfique pour tout le monde : lecteurs, bande passante de blogger, et aussi pour le référencement naturel (le temps de chargement est un des critères de bon positionnement d’un article sur google).
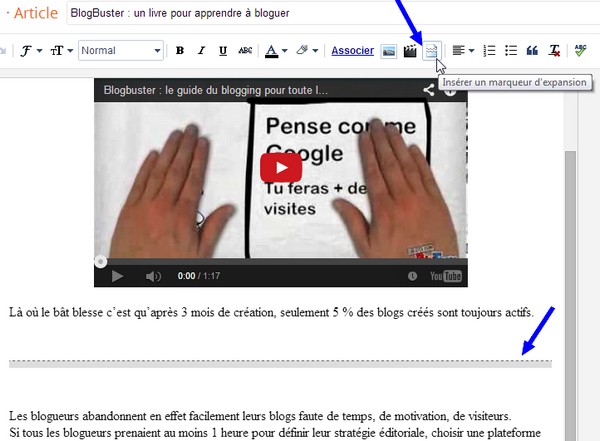
Pensez aussi au moment de rédiger vos articles à les couper avec le marqueur d’expansion comme ceci :

Ceci permettra d’avoir une version courte à afficher en page d’accueil et dans vos newsletters, et évitera le contenu duplicate interne (SEO) qui pourrait être nuisible au bon positionnement de votre contenu dans google.
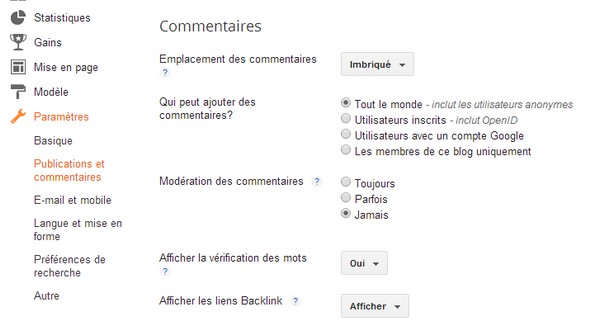
9- Modération des commentaires a posteriori
Voici comment j’ai réglé mes commentaires sur Blogger : imbriqués (pour rester dans la page) et modération a posteriori (pour éviter la frustration du commentateur qui doit attendre une validation du webmaster avant de se voir en ligne) :

Si vous voulez approfondir le sujet, je vous renvoie ici.
10- Ajouter des boutons de partage en fin d’article
Pour favoriser le partage de vos articles sur les réseaux sociaux, cliquez sur modifier dans Mise en Page > Articles

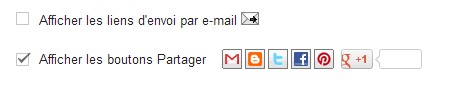
Et activez l’affichage des boutons de partage social comme ceci :

11- Vos articles partagés automatiquement dans les boîtes mail et réseaux sociaux
Très facilement, vous pouvez ajouter un widget d’abonnement par mail à vos derniers articles

Mettez le bien en avant dans la barre latérale juste après le moteur de recherche pour que vos lecteurs le voient ;-)
Pour ce qui est du partage automatique sur les réseaux sociaux ce n’est pas prévu en natif sur blogger (contrairement à tumblr), je vous renvoie donc à cet article : Partager automatiquement vos articles de blog sur les réseaux sociaux.
12- Un formulaire de contact pour rester joignable
Avec toutes ces optimisations, vous allez vite devenir un blogueur influent qui sera sollicité tous les jours par les grandes marques pour des tests produits;-)
Pour ajouter un formulaire de contact, vous pouvez créer une page contact et copier-coller le HTML d’un formulaire que vous aurez créé sur JotForm.
Allez voir ces excellents blogs pour trouver de l’inspiration
C’est tout pour les astuces, pour voir comment ça se concrétise chez moi, c’est par ici :

Si vous voulez trouver plus d’inspiration chez d’autres, je vous invite à visiter ces excellents blogs qui m’ont largement inspiré pour formaliser ces 12 astuces :
- Packaging UQAM
- A manger et à voir
- Slanelle Style
- Tu mourras moins bête
- Jacques Vandroux
- Les gourmandises d’Isa
- Kleo Beaute
- Nootle
- Zinfos Web
- Crack Net
- Mercatik
- Freewares et Tutos
Si les 12 blogueurs étaient à tout hasard de passage, j’espère que cet article vous aidera à fignoler les derniers réglages de votre blog. N’hésitez pas non plus à ajouter dans les commentaires d’autres astuces qui paient ;-)
Jean-Baptiste
Les derniers articles par Jean-Baptiste (tout voir)
- Comment supprimer 20 000 commentaires de spam sur WordPress ? - 7 mars 2024
- Marketing Vidéo : le livre pour faire des vidéos professionnelles - 10 mars 2019
- Un article de blog ancien peut pénaliser le SEO d’un site - 27 décembre 2018
Tu veux gagner de l'argent avec ton blog ?
Lis tout de suite BlogBuster dispo sur Amazon, Kobo, Fnac, iTunes pour 3,99 €
Nous te recommandons :
Categories and Plateforme de Blog
Commentaires (77)









Merci pour les mentions ;)
Bonne présentation des fonctionnalités de base de blogger.
Une petite remarque pour w w w.blogueur.mobi n’est pas joignable en tapant blogbuster.fr, une petite redirection en plus peut-être à faire…
Tu veux dire que si tu tapes blogueur.mobi sans les www, tu n’es pas redirigé vers http://www.blogueur.mobi ? étrange, chez moi ça fonctionne et j’ai bien en place la redirection comme indiqué ici : http://blogbuster.fr/plateforme-de-blog/transformer-blogger-en-blog-pro.htm#3
Oui c’est bien ce que je voulais dire, la redirection ne se fait pas sur IE et chrome (chez moi) sur FF ça marche.
Bonjour, je suis tombée sur votre blog car je suis à la recherche d’un tuto pour transformer mon blog « blogspot.fr » en « .fr ». Je pense donc me diriger vers l’hébergeur Gandi mais j’ai quand même quelques questions
– Une fois le transfert effectué, est ce qu’on gère le blog de la même façon qu’avec un « blogspot.com » ou faut-il télécharger un logiciel (comme avec wordpress.org par exemple) ?
– Avez-vous un tutoriel détaillé pour expliqué comment effectuer le transfert?
Merci d’avance pour vos réponses. Et merci aussi pour ces 12 astuces qui me sont très très utiles ! :)
Ninon,
HYPEway.blogspot.com
Bonjour Ninon,
1/ Une fois que tu as configuré ton propre nom de domaine, tu continues à gérer ton blog depuis blogger comme avant. Aucun logiciel à télécharger.
2/ L’ajout de nom de domaine pour un blog blogger est expliqué dans ce tutoriel (3ème partie). Je ne peux faire mieux ! En plus ce sont les configurations pour le registrar Gandi, registrar que tu souhaites utiliser.
3/ Tu devrais suivre mon conseil #8. Tu charges des images sur ton blog de 1600 px en largeur, alors que tu ne les affiche que sur une largeur de 640.
Réduis-les à 640 quand tu les télécharge, ton site mettra 2,5 x moins de temps à s’afficher. Certaines de tes images font jusqu’à 3 mégas ! Essaye de descendre sous les 100 Ko
Bonjour,
Merci beaucoup pour ta réponse détaillée, je vais suivre le tutoriel pour changer d’hébergeur ! Quand à la taille de mes photos, je ne m’en étais pas rendu compte, et je ferai attention la prochaine fois à réduire la taille ;)
J’ai encore une dernière petit question, j’ai un problème avec mon nouveau header. L’ancien s’adaptait tout seul à la taille de mon blog alors que le nouveau (pourtant de la même taille) dépasse sur le côté droit.
J’ai chercher partout comment faire mais impossible de régler mon problème :/
La largeur de l’image de ton header n’est pas raisonnable. 1 600 px !!! Essaye d’avoir qqch < 1 000 px, et tout ira mieux. Plus de 50 % de tes lecteurs et lectrices ont des tailles d'écran inférieur à 1 600 px.
Merci beaucoup pour l’info, j’ai réduis la taille de mon header et il se place très bien maintenant! Je ferai attention pour les prochaines images que je posterai.
Merci encore
Comment faire pour améliorer le design des pages ?
Les onglets que j’ai créé sont tous collés
Bonjour Garance,
Où est-ce que je peux voir ça ? Je ne vois pas d’onglets sur ton blog en ce moment.
Bonjour,
Je viens de les mettre.
Garance,
OK, je viens de comprendre. Tu as récupéré un thème qq part sur le web (noaesthetic qui a dû être modifié) qui n’a mis aucunes valeurs au niveau des largeurs, hauteurs, couleurs d’onglets (tabs).
Regarde le code source de ton site et cherche Tabs, c’est ici, rien n’est renseigné au niveau des instructions de mise en page CSS, les accolades sont vides à chaque fois :
/* Tabs
———————————————– */
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
.tabs-inner .section:first-child ul {
)
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
}
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
}
/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
}
/* Centrer la Barre de Navigation */
.tabs .widget li, .tabs .widget li{
}
Tu t’es un peu compliqué la tâche en allant récupérer ce thème incomplet.
2 solutions s’offre à toi :
1- La plus simple : Tu reprends un thème standard blogger que tu personnalises… Tu n’auras plus ces problèmes d’espace.
2- La plus compliquée : Tu modifies le code HTML et tu rentres des valeurs dans les accolades.
=> J’ai trouvé au hasard d’une recherche google quelqu’un qui explique comment mettre à jour cela :
http://ladybirdr.blogspot.fr/2014/08/exemple-de-code-css-de-menu-n1.html#.U-_T0vl_srU
C’est peut-être là-bas que tu es allée chercher ton thème incomplet, non ?
Oui, j’ai été chercher mon thème là-bas.
Finalement j’ai choisi la solution n°1, la plus facile.
Mais comment faire si je veux centrer les onglets ?
Suis-je obliger de modifier le code Html ?
Lorsque je clique sur l’onglet aucun de mes articles apparaît comment faire ?
Salut Garance,
Si tu veux centrer les onglets, oui, il faudra modifier les instructions CSS (Tabs) dans le code HTML de ton template, car Blogger ne propose que la personnalisation des polices, couleurs, image de fond sur cette partie.
Pour moi, ton rendu actuel des onglets est très bon. Pas besoin de le changer. Mon menu n’est pas centré non plus.
Dans ton menu (onglets), tu as défini des pages vides, pas étonnant qu’aucun article n’apparaisse.
Tu aurais dû plutôt pointer des catégories ou des tags (ex: http://who-is-perfect.blogspot.fr/search/label/Mode).
Si tu veux vraiment mettre le paquet sur ton blog et faire les choses dans l’ordre : nom de domaine (conseil #3), ergonomie, organisation de l’info, design, rédaction d’article, référencement naturel (conseil #7). Je t’invite à lire mon livre BlogBuster disponible en version ebook sur Amazon.
Désolé de répondre aussi tard mais merci de votre aide.
Merci pour ce tuto !! Je voulais juste revenir à la partie 7 pour mettre en avant le titre de l’article plutôt que celui du blog.. Je me suis un peu mélangée dans le code HTLM et je voulais savoir si mon code était bon :
Car j’ai l’impression que ça se répète j’ai du copier coller un peu trop (je m’y suis perdue)… J’espère que ce n’est pas grave.
Voici le lien de mon blog au cas où http://ladyheavenly.blogspot.com
Merci !!
Désolé le code html est interdit dans mes commentaires.
Alexandra,
Je viens d’aller jeter un oeil sur ton blog, tes titres d’article sont propres maintenant.
ex: http://ladyheavenly.blogspot.fr/2014/08/un-beautyblender-offert-ca-vous-tente.html
title = Un BeautyBlender offert ça vous tente ?
Bravo!
Si je peux me permettre de t’offrir 2 – 3 conseils gratuits pour faire un peu plus progresser ton blog.
1- Très mauvaise idée de publier ton blog sur Hellocoton. Quand les robots de Google passent et voient ton article de blog original et celui d’HelloCoton, devine qui Google classe en 1er ?
Hellocoton !!
En + ils massacrent ton article avec la blinde de pub, et je suis sûr qu’Hellocoton ne te donne pas le moindre centime d’€ pour ça.
Note qu’en cas de contenu dupliqué entre 2 sites, Google a tendance a privilégié le site qui a la plus forte notoriété (Hellocoton) et malheureusement pas le site qui a la paternité (LadyHeavenly).
=> Si tu optimises ton blog pour Google et que tu laisses Hellocoton se positionner à ta place, tes efforts seront inutiles. Conseil : désinscris ton blog d’Hellocoton
2- Tu as inséré un widget instagram de la société InTagMe. A cause de ce widget, tous tes visiteurs se ramassent une grosse pub non désirée pour laquelle tu ne touche aucun sou. Je suis sûr que tu ne veux pas de ça.
=> Supprime ce widget
N’hésite pas à lire mon e-book si tu veux faire progresser encore plus ton blog en audience et garder pour toi toute l’argent que te prend Hellocoton et InTagMe.
Merci Jean Baptiste pour tes conseils :) Je suis contente d’y être finalement arrivée sans trop me mélanger dans les codes HTML ! Si le titre de l’article passe avant le nom du blog c’est très bien :)
Au sujet d’Hellocoton c’est juste, je n’y avais jamais pensé … (oui un peu trop nouvelle et naive) c’est dommage car ça me fidélise certaines personnes qui s’abonnent à mon hellocoton donc à mon blog… :(
Pour instagram en effet je ne reçois pas de sous du tout et je n’ai pas envie de gêner mes lecteurs avec les publicités … C’est dommage j’aimais bien que mes photos défilent ça donnait un style … Le mieux seraient de pouvoir créer une sorte de bannière juste en dessous du titre avec des photos qui déroulent (j’ai vu ça sur le blog http://enjoyphoenix.fr/).
A très bientôt
http://ladyheavenly.blogspot.com
Juste une petite question (encore oui je sais désolée) .. Voilà dans le moteur de recherche Google j’ai l’impression de ne plus être référenciée depuis que j’ai fais le changement dans le code htlm .. Par exemple si je cherche ‘My Little Box septembre 2014’ je ne me trouve pas .. Ni même en rajoutant ‘Lady heavenly’ alors que celui d’août apparait … étrange non ?? Merci pour votre réponse Jean Baptiste
Bonjour Alexandra, tes articles sont toujours bien référencés, mais ils ne sont pas tous bien positionnés. Les algos de Google sont capricieux. Je vois bien en tout cas ton article dans Google https://www.google.fr/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=UTF-8#safe=off&q=site%3Ahttp%3A%2F%2Fladyheavenly.blogspot.com+%E2%80%98My+Little+Box+septembre+2014%E2%80%B2
Merci infiniment Jean-Baptiste de m’avoir rassurée (j’avais peur d’avoir fait une bêtise en touchant le code HTML). A bientôt !
Bonjour, je reviens vers toi aujourd’hui car je me suis enfin décidée à avoir mon propre nom de domaine. Je l’ai finalement acheté sur OVH, mais depuis une semaine, je galère à le lié à mon blog.
Lorsqu’on tape http://www.ninonptrs.fr dans la barre de recherche, on arrive sur une page d’erreur.
Et quand je tape ninonptrs.fr sans les www, cela me redirige vers mon blog blogger mais l’adresse dans la barre change, j’en conclu donc que je n’ai pas fait la redirection correctement !
Je suis un peu perdue dans les codes CNAME, et je ne trouve aucun tuto à jour qui puisse m’aider, j’attend donc ta réponse.
Merci d’avance ;)
Ninon
Salut Ninon,
OK, j’essaie de publier un tuto rapide sur le sujet pour mercredi au plus tard.
Super, merci beaucoup, je l’attend avec impatience!
Je ne vais pas avoir besoin de le faire, quelqu’un l’a fait pour moi. Regarde ici c’est assez bien expliqué : http://bit.ly/1kQmEat clique sur les différents screenshots pour voir les manips
J’avais déja essayé en suivant ce tuto mais il n’est pas à jour, les boutons sur lesquels on doit cliquer ont changés de nom ou n’y sont même pas. Les screenshots proposés ne correspondent pas du tout à ce que j’ai sur mon écran…
Je crois que comme beaucoup, j’ai acheté un nom de domaine qui ne me servira à rien car je ne trouve aucune solution pour l’installer correctement … :/
Ok, compris. Je vais faire des tests ce week-end avec un nom de domaine que j’ai chez ovh. Je publierai un tuto video a la suite.
Regarde mon dernier article… si tu n’y arrives toujours pas après ça, je ne peux plus rien pour toi.
Bonjour Jean-Baptiste,
Merci beaucoup pour ces conseils très intéressants.
Pour ma part, j’ai beau suivre tes conseils pour afficher le titre de l’article avant le nom du blog, ça ne marche pas:
-Lorsque je clique sur l’un de mes articles, je n’ai que le nom de mon blog dans l’onglet. (pas le nom de mon article, même après)
-Et lorsque je partage cet article sur Facebook, la « description » affichée est le nom de mon blog et la présentation de celui-ci, bref, rien qui ne concerne l’ article lui-même à part le visuel.
Que puis-je faire?
Merci d’avance
J’oubliais: voici l’adresse de mon blog:
http://danslombredesstudios.blogspot.fr/
Bonjour Rémi,
Quand je regarde le code source d’une page d’un de tes articles, je vois 2 problèmes :
– Il y a 2 balises Title (une générique, et une spécifique)
– Une balise méta description générique
Il faut que tu t’arranges en éditant le HTML pour qu’il ne reste qu’une balise Title et une balise méta description spécifiques à l’article.
Voici le code que j’ai mis de mon côté :
http://pastebin.com/dUMg458b
NB : pour afficher des métas description, il faut aller dans Apparences > Préférences de recherche et activer les méta description, Blogger te demandera d’en mettre une générique.
Il faudra ensuite pour chaque article que tu en définisses une spécifique dans Articles > Description pour la recherche.
article très intéressant
Merci, ce post m’a beaucoup aidé.
Merci pour la mention que je viens de découvrir… C’est dire à quel point je me préoccupe de mes backlinks ;-)
Merci pour l’article, je pensais que changer cette foutue navbar était impossible et pourtant…
Petite question: au bout de combien de temps Google prend-il en compte l’astuce numéro 7 une fois qu’elle a été appliquée?
Hello @Lucas cela peut aller assez vite si Google bot passe souvent chez toi. Si tu veux maîtriser tout cela, ajoute ton site aux outils Webmaster Tools de Google. Tu pourras avoir accès à des stats détaillées de l’indexation et même dire à Google de réindexer entièrement ton site.
Merci pour ta réponse rapide Jean-Baptiste! Ok, j’irais faire ça manuellement si ce n’est pas fait automatiquement d’ici 24h.
Un grand bravo pour ton site que je viens d’éplucher de fond en comble!
@Lucas content que mon site te plaise, Si tu veux plus de ressources et de retours d’expériences pour professionnaliser ton blog, n’hésite pas à acheter mon livre BlogBuster (330 pages) dispo en exclu sur Amazon à 3,99 € en version ebook.
Bonjour et merci pour vos explications accessibles à tous, mais j’aurai une question concernant les menus. Okay on peut tout y mettre, une page statique, qui dirige vers un lien externe, interne, une catégorie aussi etc etc
Si je ne me trompe pas, et corrigez-moi si c’est le cas…
On peut rédiger un menu avec votre méthode « ajouter HTML/Javascript ». Mais on peut très bien aussi le faire en ajoutant le gadget « pages » qui lui aussi peut contenir des pages des articles catégories que l’on fait cette fois « glisser ».?
Quel est l’avantage de l’un par rapport à l’autre et… pourquoi?
Si je ne me trompe pas, aussi en modifiant le html du modèle.
Ma dernière question sera la suivante: Comment intégrer 2 menus, l’un qui sera au-dessus de l’entête et redirigera en partie sur d’autres sites voir « contact » etc… Et un autre au-dessous de l’entête cette fois mais déroulant.
En fait, pour faire simple, je voudrai 2 menus qui soient identiques niveau design et qui ne puissent pas interférer l’un envers l’autre.
Dans l’attente, cordialement!
Bonjour, je suis en train de suivre tous vos conseils et j’en suis à l’étape numéro 12 du formulaire et je voulais savoir où insérer l’adresse mail où je veux recevoir les mails dans le code HTML. Merci
Bonjour et merci pour le tuto pour mettre en avant l’article et non pas le nom du blog.
Malheureusement, ça ne fonctionne pas sur mon blog :-( pourtant, apparemment, je ne me suis pas trompée… avez vous une solution?
Merci pour votre conseil
Bonjour Linette, cela fonctionne bien chez moi pour le dernier article.
Pour les anciens, il faudra attendre que Google repasse sur vos pages (possible de lui demander via Webmaster Tools / Search Console). Lisez mon livre BlogBuster si besoin de conseils d’optimisations référencement naturel plus avancés.
Voir cette recherche : https://www.google.fr/search?q=http://www.unthechezlinette.com/2015/08/organisation-des-articles-en.html
Bonjour,
Vos 12 conseils m’ont énormément aidé à créer mon blog, vos explications sont très clairs donc compréhensible. Cependant, j’ai créé le gadjet page mais je n’arrive pas à mettre les articles que je veux dans chaque onglets (page) mon but étant que lorque l’internaute clique sur l’onglet indiqué il tombe sur tout les articles que j’ai volontairement mis dans l’onglet voulu, auriez-vous une solition ? Merci.
Merci beaucoup pour vos conseils et votre réponse, effectivement ça fonctionne bien maintenant :-)
Bonjour,
Votre article m’a permis d’améliorer enfin comme je le souhaitais mon blog néanmoins j’ai encore un petit soucis et même avec les tutoriels présents sur internet je n’arrive pas à le faire. J’aimerais créer un menu déroulant à la place des « Pages ». Comment puis-je faire s’il vous plaît ?
Merci par avance,
Cordialement,
Chapitre-Livresque
merci j’aime bien
Hello =)
Je cherche desperement comment faire pour que mes articles se presente de maniere horizontale en ‘espece’ de carré et je despere , HELP ME ! :(
@husson il doit y avoir un thème qui gère ça. cherche theme blogger sur google
Bonjour,
Je cherche à virer le blogspot de mon nom d’adresse mais malheureusement, la navbar indiquée dans ton tuto ne semble plus exister. On ne peut vraiment plus modifier du coup ?
Salut ! J’ai une petite question ! Pour ma barre de navigation j’ai un problème. Si tu vas voir mon blog, tu peux voir que j’ai une bande rose clair et au dessus une bande en pointillé blanche. Je n’arrive pas à l’enlever. Peux-tu m’aider? Je te remercie de ton aide.
Nous vous remercions de votre blog il est très intéressant pour moi et mes amis . Je l’ai ajouté à vos favoris
Thank you for your article. It was very helpful for me . I’ll add it to your favorites .
Bonjour !
Merci pour ces informations !
J’ai deux petites questions :
-> vous parlez de blogspot et blogger , c’est un peu pareil (service google ) , est ce que ça veut dire que on peut personnaliser un blogspot de façon aussi poussée que l’on peut personnaliser un compte blogger ? C’est pareil ?
-> à votre connaissance , peut-on protéger une page par un accès allopass soit sur blogger soit sur blogspot ? J’aimerais proposer certains services payants , mais sans que ce soit excessif ( par exemple , j’ai créé des animations pour souris type pluie d’étoile et pluie de neige sous le pointeur , si quelqu’n veut utiliser mes scripts , j’aimerais qu’il achète un code pour 3 mois , il aura alors accès à cette page pendant 3 mois ) . Vous pensez que ce genre de chose est possible sur l’un ou sur l’autre ( c’est aussi le pourquoi de la première question , je veux un beau blog et qui puisse me permettre de gagner quelques euros de temps en temps , j’aspire pas à devenir riche , c’est un petit plus pour le travail fournit )
J’espère que vous passerez dans le coin pour me répondre !
Bravo pour votre travail et l’aide que vous apportez !
PS : Je vois que tu donnes des conseils très avisés plus haut , je lirais ton e-book dès que j’aurais enfin ouvert mon blog ( et oui , ça y est c’est le moment ! J’ai créé mon design , fais une étude de marché pour savoir pour quoi et à quel prix les gens serait prêt à payer ) . Je ne veux pas proposer de services entièrement payants , je veux pouvoir proposer de belles choses gratuitement avant tout , mais bien sûr , tout ça demande beaucoup de temps et de travail , alors j’aimerais récupérer un peu de sou quand même (c’est symbolique en fait , je sais que je ne vais pas devenir millionaire et d’ailleurs je m’en fous , ça me traumatise pas du tout)
Enfin bon , je lirais ton-ebook , quand j’aurais créé mon blog ,je t’en passerais le lien et si il m’a beaucoup aidé , tu as l’air de donner des conseils très sencé , je mettrais le lien de ton blog et ton e-book sur mon blog ( on trouve tellement de blog d’aide , d’astuce en tout genre mais qui finalement , racontent beaucoup de bétises , propose des plugins présentant de grosses failles de sécurité et qui ralentissent les sites pour le plus grand inconfort des visiteurs , c’est important de partager les endroits où on trouve les bonnes astuces )
J’espère avoir une réponse à mes questions un jour !
(^-^)/
Merci pour tous ces conseils qui ont résolu nombreux de mes problèmes !!
bonjour, je voudrais recevoir les messages laissés via le contact sur la même boite mail que les notifications de commentaires, héla je les reçois sur gmail où je ne vais jamais, comment faire, merci
merci beaucoup j’aime bien
THANKS
comment réduire l’image du livre que j’ai mis dans gadget image sur le blogger ? en html pourquoi pas ?
Bonjour Jean-Baptiste…votre blog est très intéressant et comporte beaucoup d’informations lorsqu’on veut personnaliser son blog blogspot..perso, je suis entrain d’en ouvrir sur blogspot, puisque mes deux blogs hébergés sur Eklablog depuis maintenant plus de 6 ans, et avant sur Over-blog pendant 10 ans, sont maintenant de vrais supports de pubs !! impossible d’y échapper à moins de prendre un prémium à un tarif très prohibitif..donc, je fuis…j’ai ouvert sur blogspot, ce blog, et un autre, j’ai trouvé en allant à la pêche par ci par là, des infos pour faire des modifications du thème, et du code html afin d’avoir les titres centrés dans les widgets, les encadrés, etc…un long et fastidieux boulot, mais il me reste un truc que je n’ai pas encore trouvé nulle part (ce que j’ai trouvé ne fonctionne pas) c’est comment centrer mon image de « présentation » dans le widget vertical de gauche,(faux-colum left) si vous pouviez me donner le code à mettre à cet emplacement dans le html du modèle (ou ailleurs, dans le css) afin que les images soient centrées dans les widgets verticaux…merci d’avance
Bonjour,
Article très intéressant.
Toutefois malgré leur justesse, tous ces conseils ne servent pas à grand chose en fait…
J’ai 4 blogs, principalement dans mon blog d’huiles essentielles, toutes vos recommandations, il me semble, sont suivies à la lettre.
Hé bien, mis-à-part, certains sites chez lesquels je me suis rendue en ayant laissé des commentaires,j’ai un très faible nombre de visiteurs. Il est vrai que je poste peu surtout en ce moment, peut-être Est-ce la raison ?
Selon mon expérience, une seule chose semble importer : le référencement, je ne sais pas très bien lequel, je suis une lambda mais je sais lire et donc faire ce qu’il faut.
Seulement malgré cela le résultat, en nombre de visiteurs, n’a jamais été au rendez-vous !
Mais bon, je blogue pour le plaisir non pour la notoriété et puis je n’ai pas le temps « d’aller chercher mes visiteurs » car, n’en déplaise aux pros, c’est bien de cela dont il s’agit.
Bonne journée.
Bonsoir.
J’aimerais savoir ce que tu penses de mon blog et ce que je peux améliorer?
Merci pour ton aide..
Génial l’article ! Ça devrait bien m’aider pour optimiser mon site ! Merci Blogbuster
Bonjour,
J’ai un problème concernant ma barre de recherche.
Celle-ci ne fonctionne que si les mots sont en lien avec l’article de la page d’accueil, mais elle ne prend pas en compte les pages pour effectuer les recherches.
Pouvez vous m’aider ?
Merci beaucoup
Emmanuelle
Bonjour,
Merci pour le tuto !Je n’ai pas essayé cette plateforme mais d’après votre article, je crois que je me tenté dans l’aventure.
A bientôt !
j’ai validé trop rapidement !!
merci d’avance des conseils et des conseilleurs et si je peux aider en retour à ma petite echelle avec plaisir
Bonjour,
J’aimerai avoir de l’aide afin de pouvoir activer mon compte google Adsense qui ne peut apparemment pas l’être mais je n’arrive pas à savoir d’où cela vient, c’est pour cela que j’aimerai recevoir de l’aide de votre part par mail s’il vous plaît.
good tuto
de pouvoir activer mon compte google Adsense
salut Jean Baptiste je viens de créer un blogger j’ai plus de 1000 vue mais je n’arrive pas à ajouter adsense j’aimerai avoir quelque conseils
Bonjour Jean-Baptiste,
Je suis en pleine lecture de votre livre que je trouve bien expliqué . J’ai 2 questions concernant la création d’un blog sur lequel je suis en train de réfléchir. Je souhaite écrire sur le voyage et le vin ( plutôt coté oenotourisme) mais les 2 domaines ne seront peut être pas compatibles d’un point de vue SEO ( car mon site ne serait pas axé sur l’oenotourisme à proprement parlé mais c’est l’occasion d’aborder ce point car le vin fait parti de la richesse culturelle d’un pays) ? Car je comptais faire un onglet « destinations » et un onglet « oenotourisme ». Dois je créer un sous domaine à votre avis?
Par ailleurs, je souhaite toucher également un public anglo saxon. Mais idem je ne peux pas sur la même page écrire en anglais et en francais? dois je créée un sous domaine pour cela? un .fr et un .com?
enfin , je souhaiterais apprendre à créer des petites vidéos animation pour expliquer certains process de vinification par exemple mais en créant moi même les animations un peu comme un « dessin animé ». Connaitriez vous une formation dédiée?merci beaucoup!
Merci pour ces infos super détaillées ; c’est encore bien compliqué pour moi, surtout avec les « incrustation html » :) La personnalisation de mon en-tête ne fonctionne pas mais je pense que ce n’est pas ouvert pour tous les thèmes. Bravo à tous les spécialistes sur le web !
Bonjour
J’ai ouvert récemment un site internet avec une section blog qui renvoi sur mon blog (nouveau lui aussi) hébergé sur blogger et je n’avais pas encore pris le temps de regarder comment configurer tout le truc!!!
Un grand merci pour ces précieuses explications qui m’ont permises de pouvoir configurer et avoir une page avec un meilleur look.
Maintenant il faut que je regarde comment je peux faire pour mettre mon nom de domaine avec cette section blog de mon site mais je ne sais pas si c’est possible étant donné que mon nom de domaine héberge aussi des pages web…. bref, faut que j’étudie la chose.
bonjour, ton blog conseil est limpide. Merci. J’essaye d’augmenter le réfrencement, mais j’ai du mal!
Sinon, j’aimerai placer sur l’en-tête, une vidéo ou diaporama. Connais-tu l’astuce?
Merci Ludo
Merci pour les conseilles
Bonjour
Le gadget « Recherches » a l interieur du blog ne fonctionne plus, auriez vous un autre moyen d integrer un moteur de recherches, interieurcar Blogger ne répond a rien…..
Merci